
This is one of the behind the scenes rooms in the resort and written from the creator's perspective; an archive of WIP posts in between Anathema to Commonsense episodes! When there are weeks between episodes, here are WIPs that showed progress and went over some techniques.
Since the production of episode 25, I've been regularly using Blender 3D to model backgrounds and props. Much of what I write about will be about my process as I learn new techniques and learn how to be more efficient at them.
This behind the scenes area is split between a few rooms to keep it organized:

Episode 44 WIP 5 and status update
Awwww I had my hopes up during the last update, from over a month ago that I’d finish episode 44 by the end of the year 🥲
It wasn’t going to be able to happen though since a few days after that update, I put my free time that I spent on writing or drawing towards something else. I was intending to juggle this and Magical Renegades, but this went on for so long that Magical Renegades went from having a schedule slip to a hiatus again. It was like I had no interest in it over the past month, though it still nagged at me that the current episode (ep. 43) was published about 4 months ago and the last WIP has been 1 month ago.
However, during that time I still thought of some worldbuilding ideas, and storyline ideas which I might talk about in another update, and I resumed working on ep. 44 a few days ago. It felt like time to get back to it after I hadn’t at all in around a month.
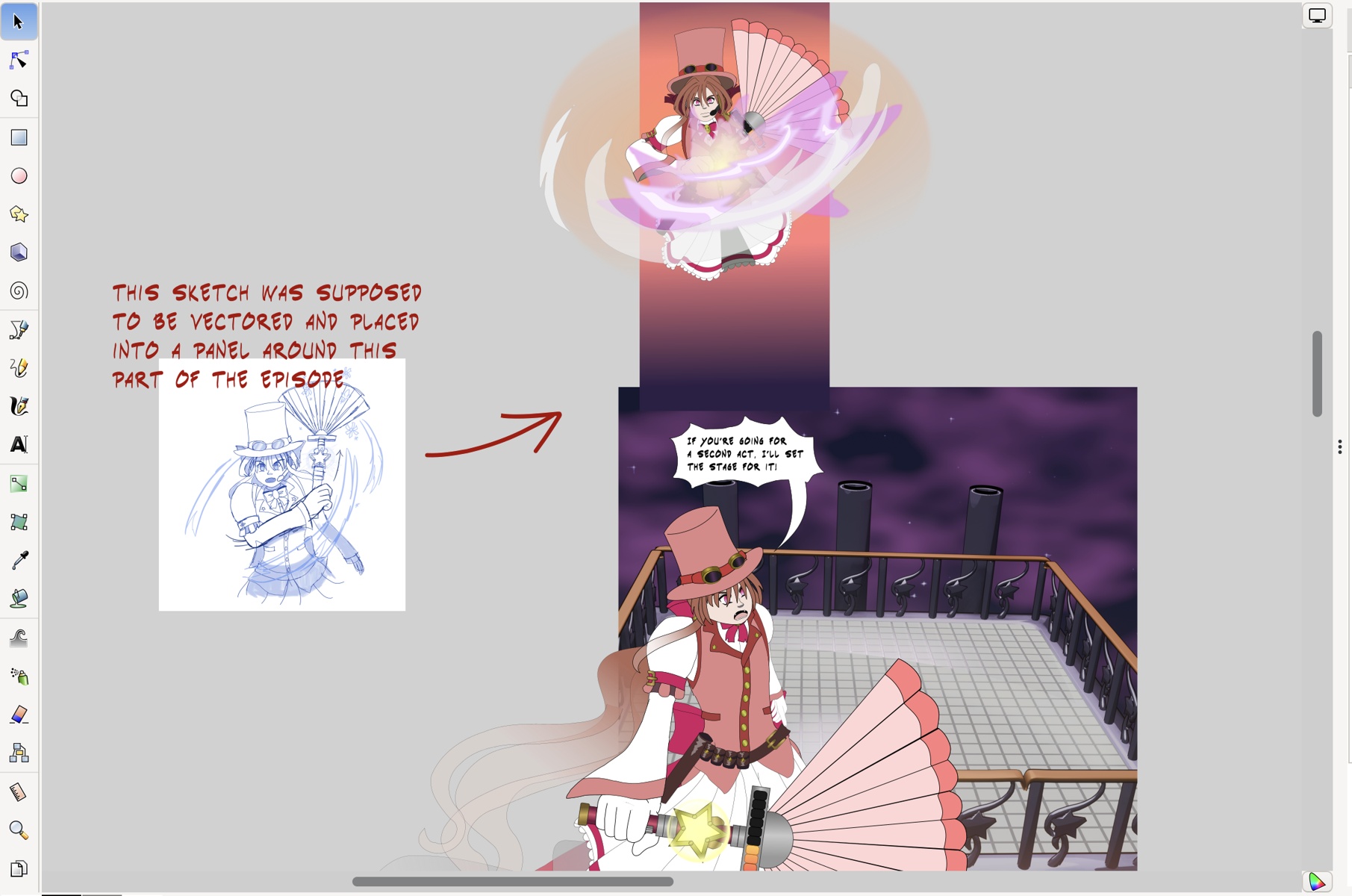
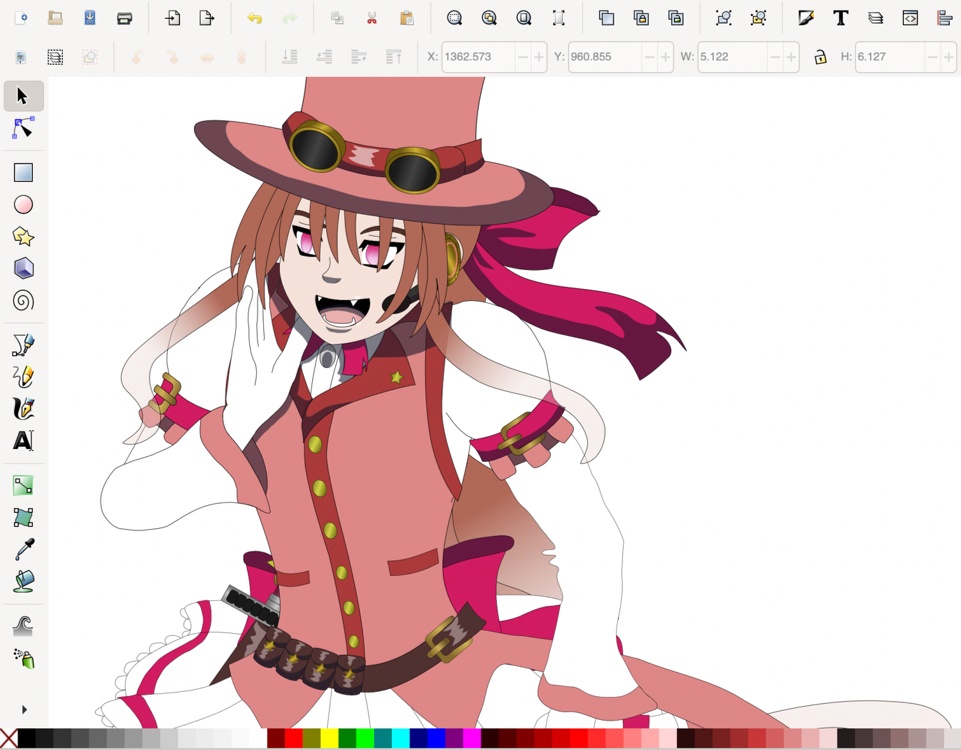
Before the hiatus I have several panels in the episode that need to be shaded, and that’s what I’m working on now, but only the last panel at the end needed to be vectored. I got that done, so most of what’s left are the shading and the finishing touches!

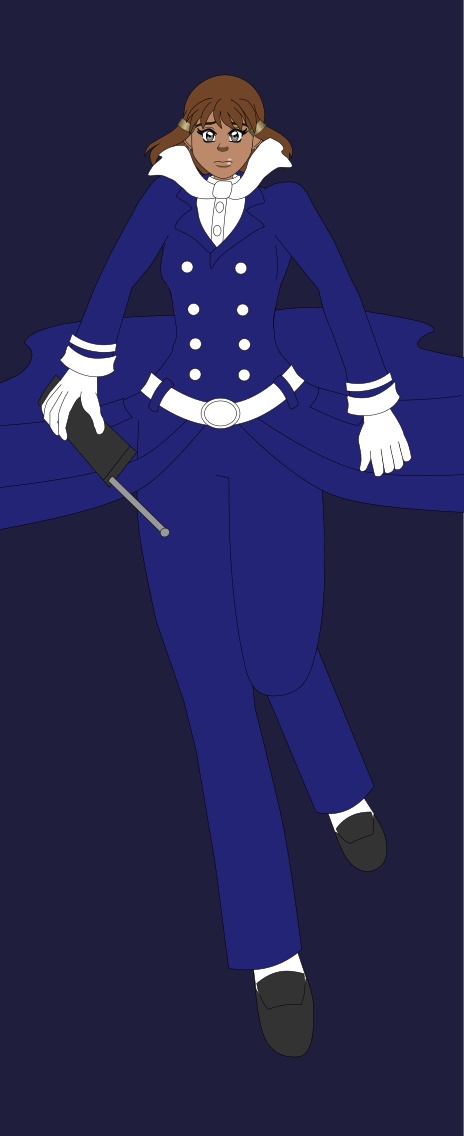
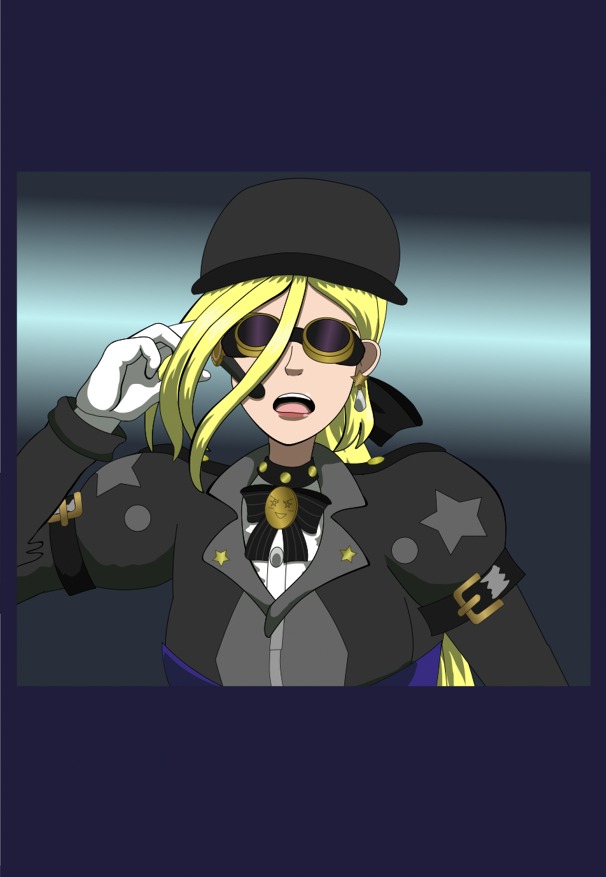
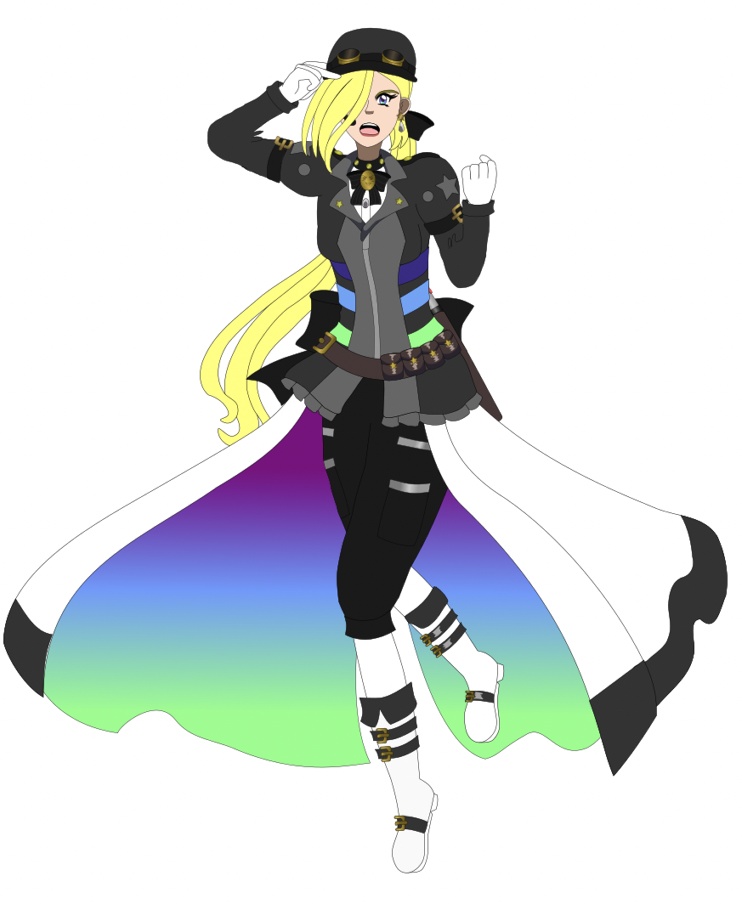
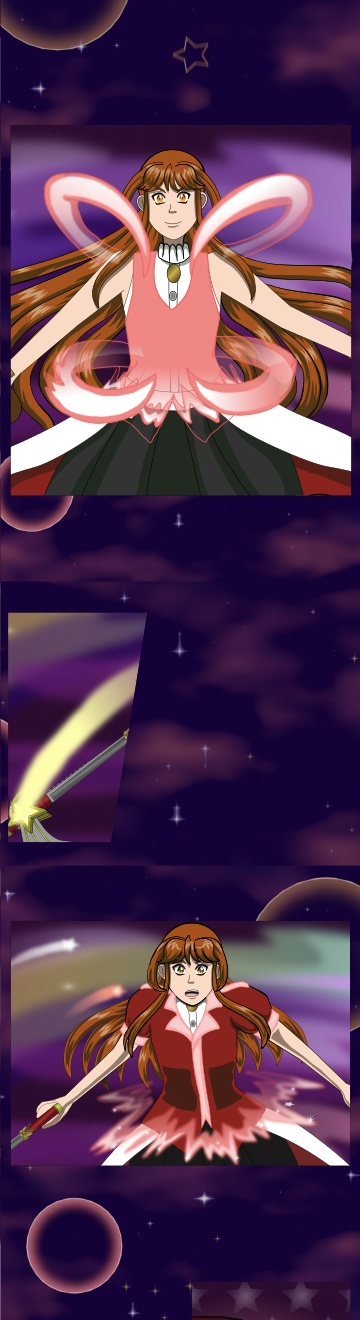
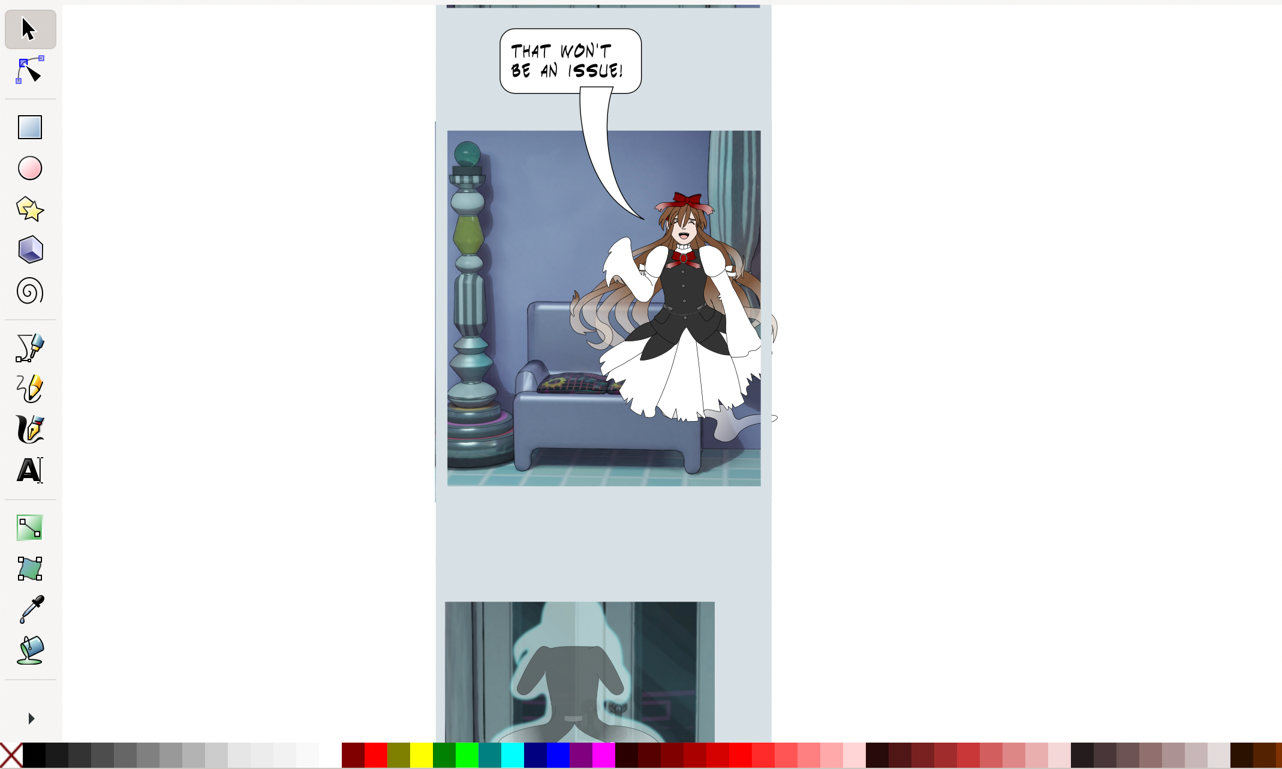
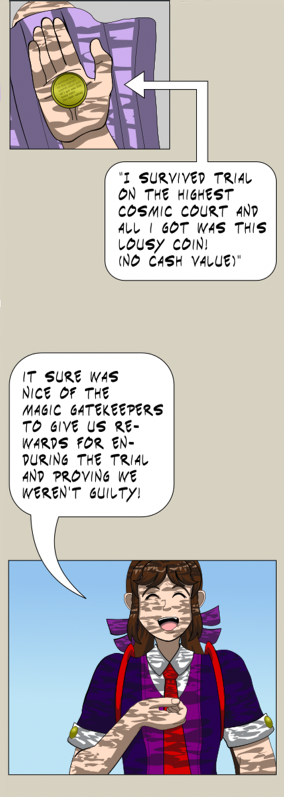
This is one of the panels, showing Renegade Threat Level Red Alert standing defiantly against a threat
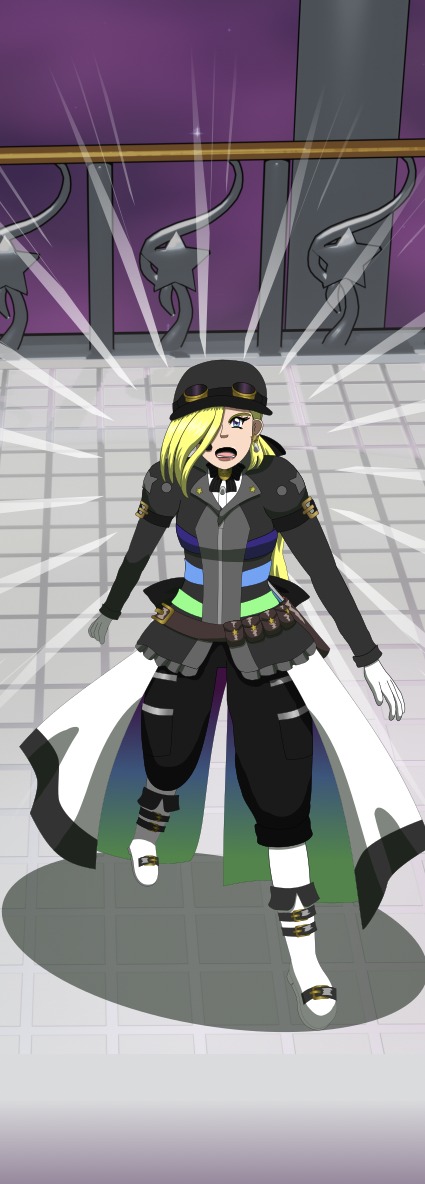
Continuing this episode reminds me that I got dissatisfied with the Magical Renegades’ outfits that I plan on changing them the next time they’ll appear after this battle. It’d be abrupt if I continued with the retconned designs in the middle of the battle since going back and updating all of them over the past several episodes would be a pain 😅
Renegade Midnight Conductor, Knockout Tango and Threat Level Red Alert appeared in this battle and the inconsistencies in details between their outfits (and Renegade Liberty’s with theirs) frustrated me such as the placement of frills or them being missing on the hems of their outfits, the buttons on their jackets being inconsistent. Things like that.
Moving forward though after this battle and in the ideas I had for an adaptation, the new designs will be shown. They won’t be drastically different, but will fix these inconsistencies so it feels like there’s more cohesion between their outfits which will also help ensure I draw them consistently!
The inconsistencies that I noticed frustrated me more as I continued drawing because generally in Magical Girl Warrior series, the magical girl outfits are supposed to be consistent with their details (Sailor Moon, and each of the Pretty Cure series are the most famous examples that show this), but can have some differences to show differences between the characters.
Episode 44 WIP 4
The second and third WIPs were merged into the previous post making this the fourth. Progress continues on this episode and I hope I can get this finished by the end of the year.

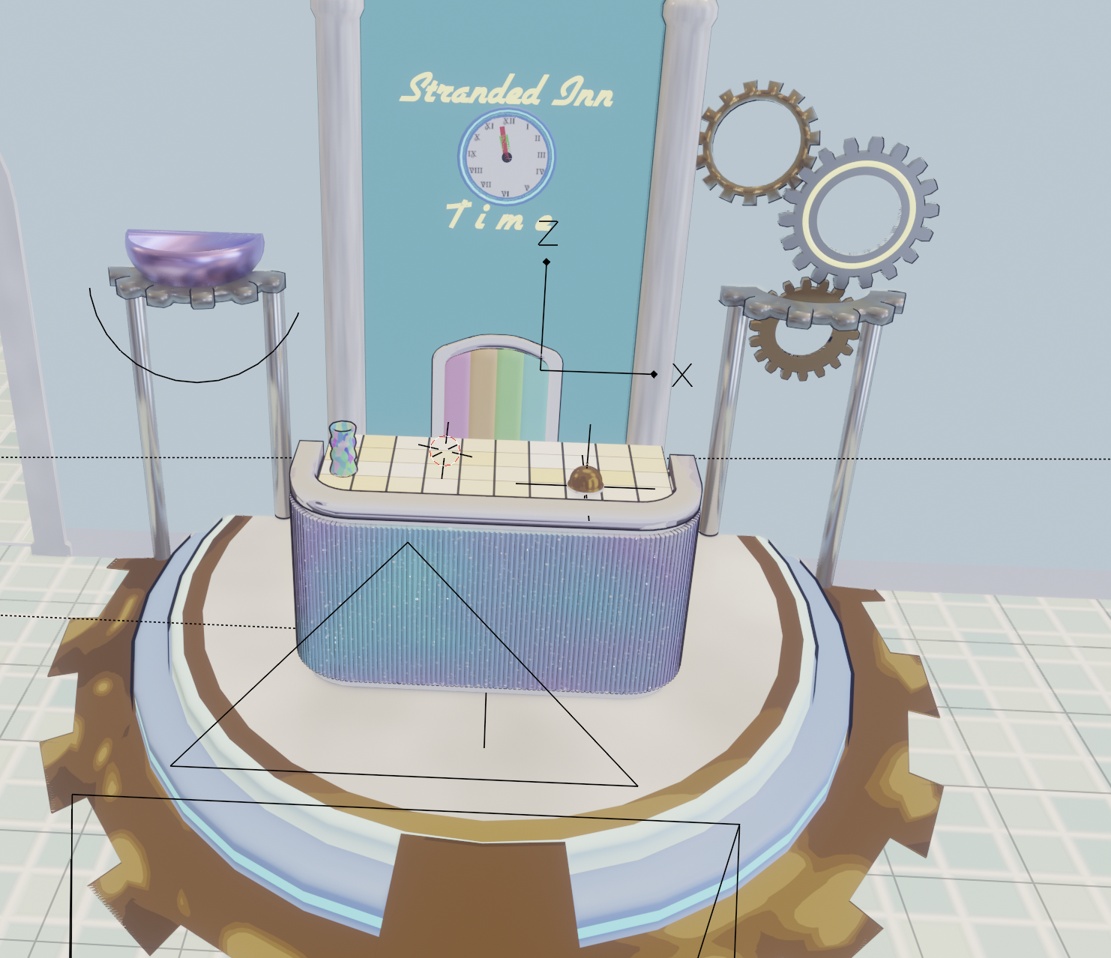
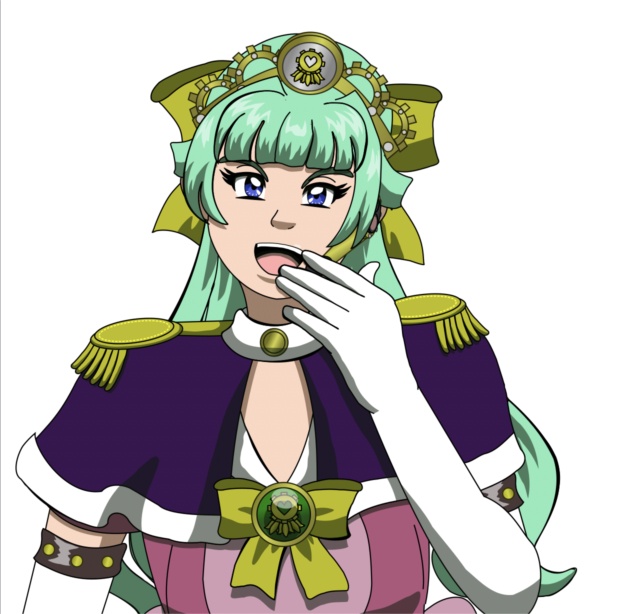
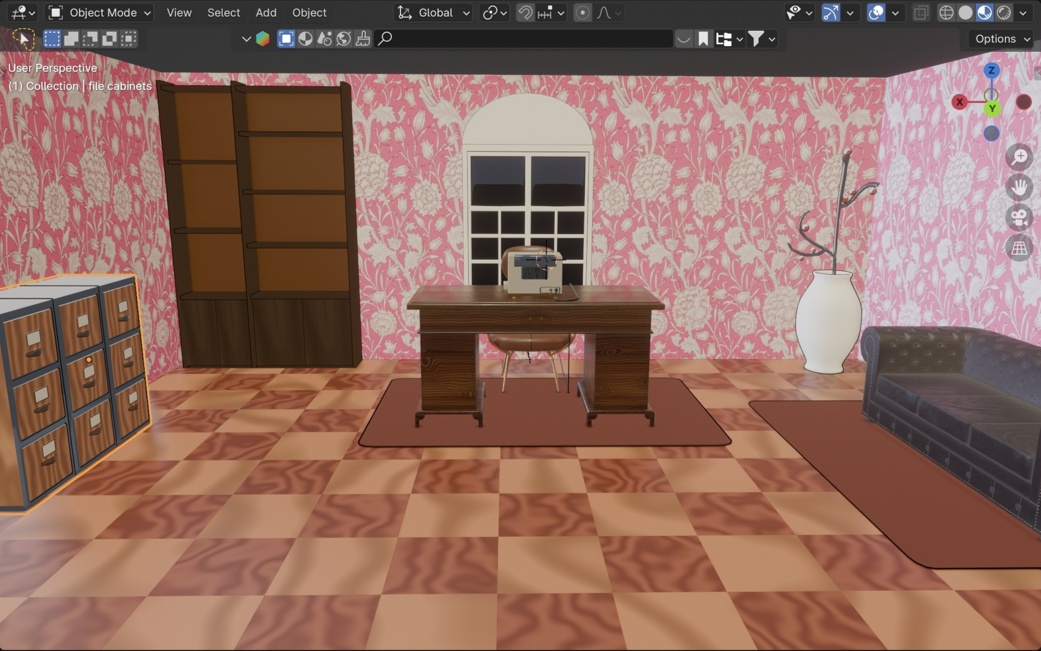
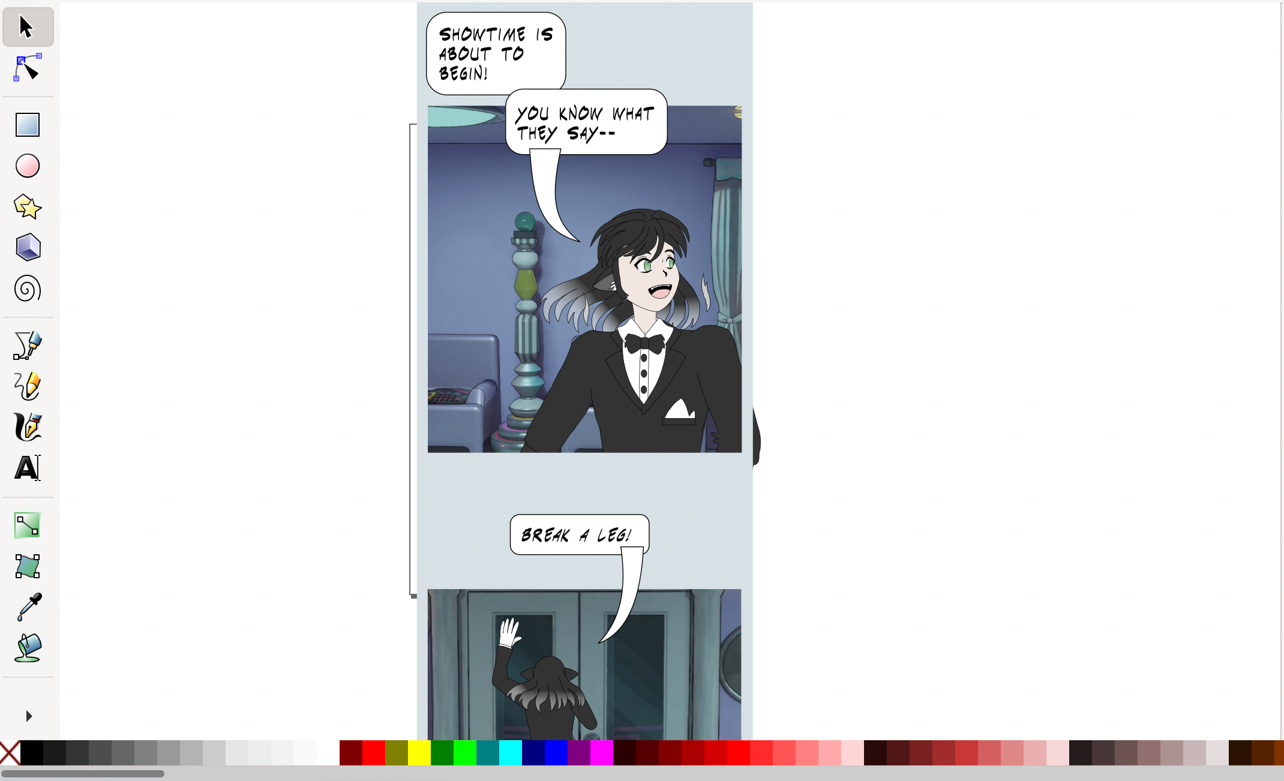
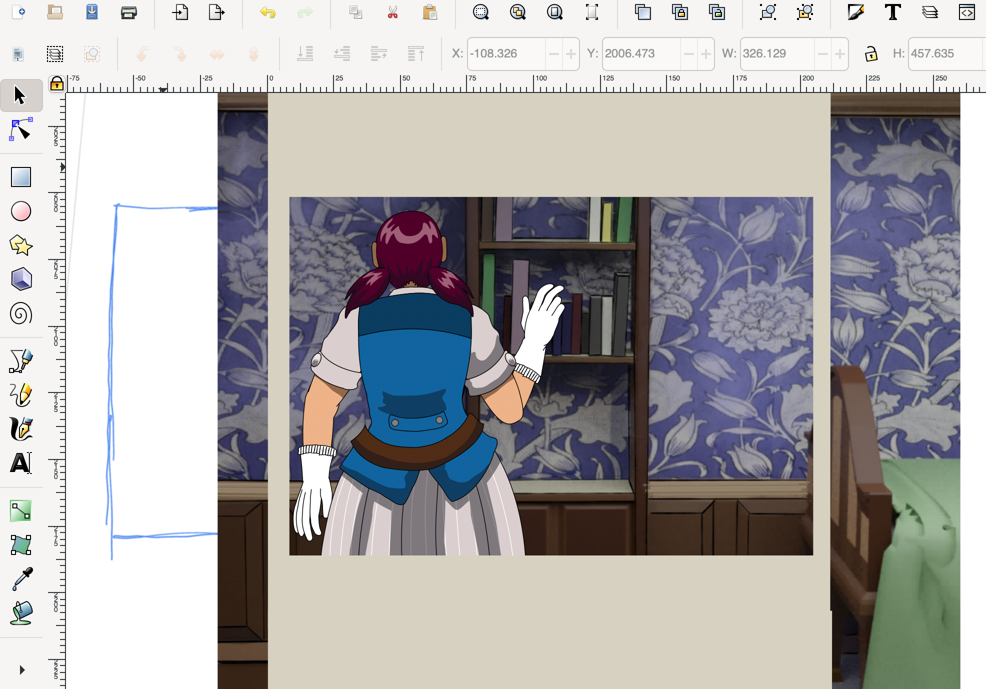
Monica re-appears and she looks hopeful! She last appeared in episode 41 and when I looked at the model I made of her office, I felt there were a few more changes I could make. I went back to adjust the design of her office to add wall panels to give the room more of a Victorian-era influence, but to fit with Monica's interest in a style that's industrial but elegant, the panels are made of glass and metal instead of wood.
I needed to vector over the desk and equipment on it for the panel so they'd be in front of Monica. When I traced the shading from the renders, I followed them closely but I added some gradients and extra highlights on the metal pieces because what I got with the cel-shading materials in Blender was too limited for them.
That could be reworked later; I got more of the lighter shades to appear when I turned up the brightness of the lights in the scene, but the lights seemed too bright for it so there was a trade-off to be made.
When I vector over rendered objects in the foreground of a panel, how I shade them might not always be consistent; I might follow the colors and the shading exactly as in the render or I might tweak them depending on what I think fits better. This is still a work in progress.
Recently I started experimenting with the Grease Pencil tool and I considered using it to draw the extra highlights on metal pieces when I think there isn't enough on the base render. I used to be confused by the Grease Pencil tool but Blender 4.3 added a lot of enhancements that make it a lot easier to try using it again!

It's the panel that I sketched earlier for the episode but nearly left out by accident! I found a way to include it.
Episode 44 WIP 2 and 3
This is a long overdue WIP since I was working on drawings for Huevember for most of November, and it happened again that I didn't give myself much time to work on the episode during those drawings even though I tried to keep most of them simple. I still felt the need to keep up, but also didn't have much time at my computer for some days of the month.
The draft of this post actually started some time in November, and I intended to post this shortly after the Mastodon post I made about it, but alas that slipped my mind with how much I was juggling then that I didn't get to it until now. The Mastodon post I linked covered some of what I got to during November:
Around the start:

Later in the month:

At the time I originally shared this on Mastodon, I felt like if I couldn't fit in that panel I sketched but accidentally skipped, it could be used again in another scene. After vectoring more panels after this, I feel confident that I found a place for it! I was annoyed at the thought of spending time polishing this rough sketch and not being able to use it, but I might be able to.
Another WIP for a later part of the episode that I began working on in December. This would've been part of a separate 3rd WIP post:

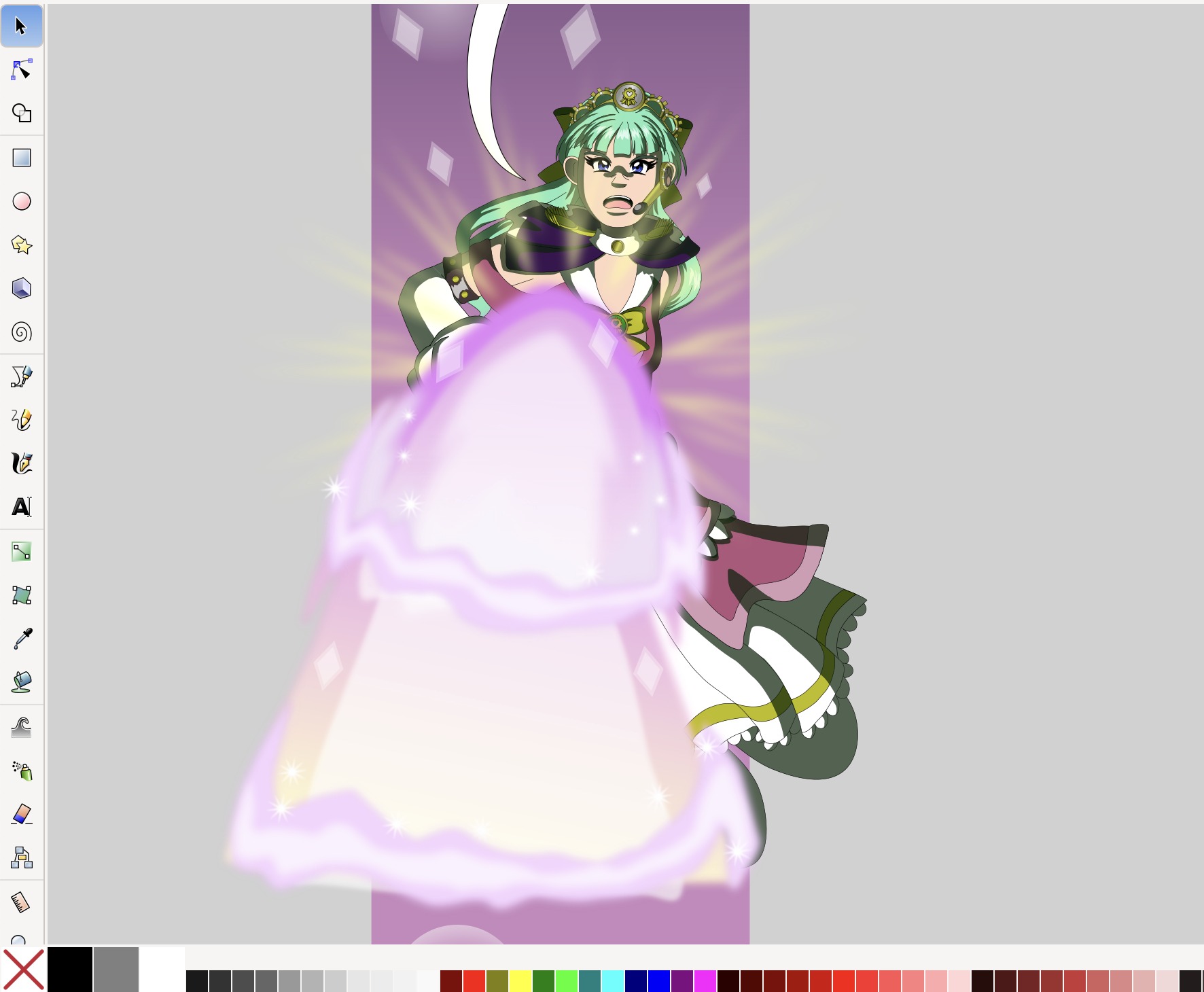
Progress continues, but here we go again with Princess' encore! In between working on these WIPs, I also switched to the dark mode in Inkscape and upgraded from 1.3.2 to 1.4.
Episode 44 WIP 1
I showed off the first part of this WIP on Mastodon and am expanding on it through this post.
When I published the sketches on that post, I was up to the first few panels as unshaded vector sketches and focused on sketching more of the new panels.


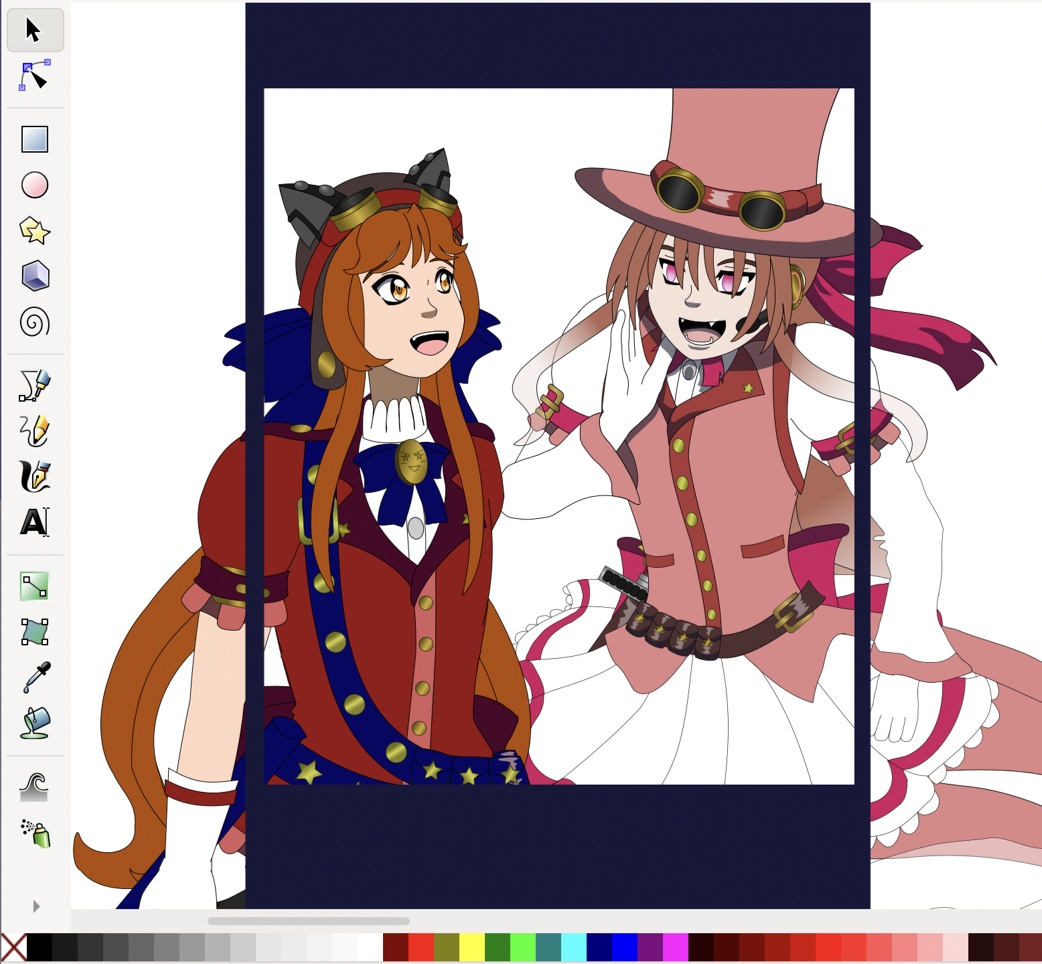
Legionnaire Princess is smug again, but Renegade Knockout Tango is ready to fight back?! I made the sketches with two different programs to compare them but since I like them both in different ways sometimes I’ll go back and forth between them.

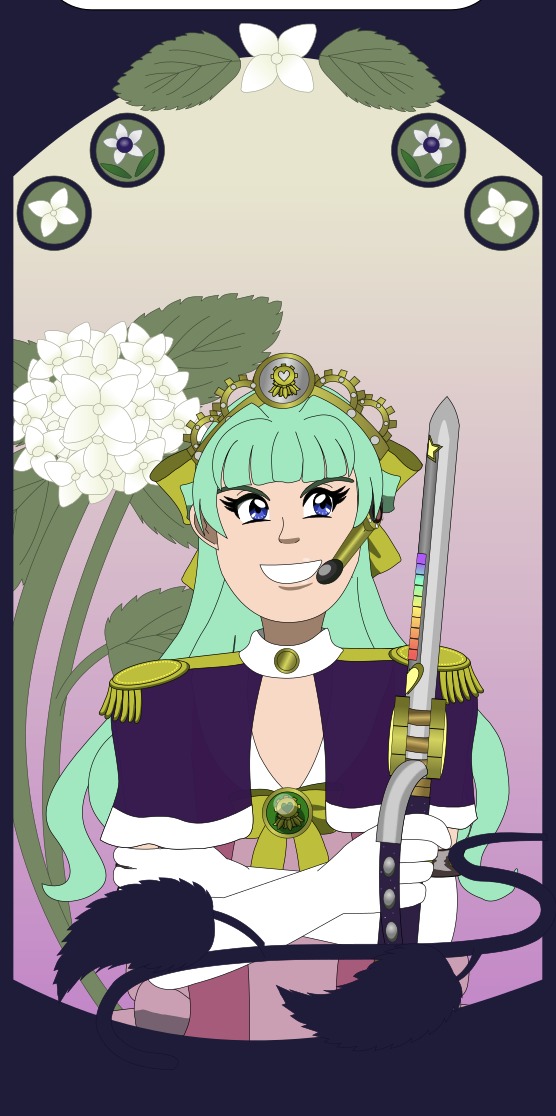
Last week I made more refinements and added the vector sketch of that panel of Legionnaire Princess.
To highlight her arrogance and because I missed working with flower symbolism and Art Nouveau aesthetics, I looked into it again and added white hydrangeas in the background and as design elements in the panel. The Belladonna blooms at the top of the panel are symbolic of her family, who are famous or infamous for their curses.
I’ve more recently been using Freeform a lot which is what I used on that panel of Knockout. Before that I used to use Notes, which I found easy to use but it wasn't convenient not being able to resize anything in the sketch.
Freeform is similar to Notes but its abilities to zoom in and resize parts of a sketch are so helpful! The rest of the refinements I do after I transfer the sketches to my computer are in Inkscape and Krita. Most of the backgrounds and some props now being modeled in Blender.
Episode 43 WIP 4
Juggling multiple projects is difficult, and I hadn't worked on Magical Renegades in more than a week due to working on something for my other major project that snowballed into something more ambitious and took longer than I intended 😅 I posted an announcement about this on the 17th, yet minutes after I posted it, I suddenly really wanted to go back to resuming work on ep. 43 during this week instead of waiting, so I did!
As of publishing this WIP, I'm almost finished with production of this episode; I exported the .SVG file as .PNG images into Krita where I'll add the finishing touches.

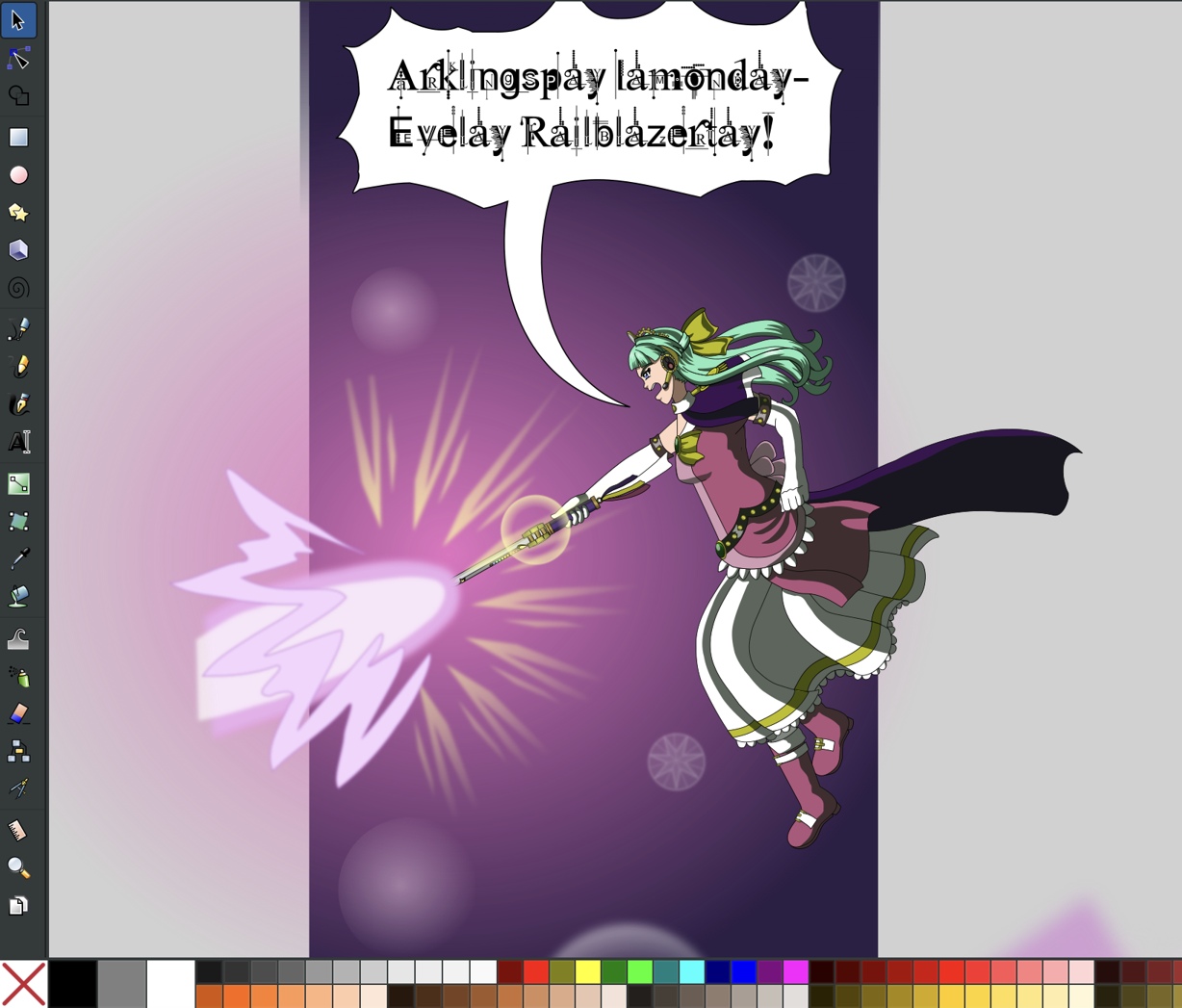
The Magical Renegades’ battle continues, and Legionnaire Princess fires an attack. This is a revamp of one of the panels of the battle in the previous comic version. It was a pretty extensive revamp but some of it was also hidden by that blast which made it a bit easier. When I originally drew this panel, I put her attack in a separate layer above so I could hide it while I shaded her panel, and would also un-hide the attack layer to assess how much I'll need to draw and shade of Princess.
That helped a lot with revamping that panel years later; it would've been a lot more tedious if both of those were on the same layer since I would've needed to separate the attack, make sure I grouped together all of the paths for it and didn't miss any, then move them to a separate layer.
It's also happened before where I spent a lot of time drawing a character and fully shading them only to realize a lot of them would be obscured by something in front of them or much of it wouldn't fit in the panel 🙃

I re-arranged the panels of the fight scene from p. 107 of the previous comic version; the panel of Princess charging her attack and the next 5 panels are taken from that page. The panel of the blast was oriented horizontally on that page to fit the flow of the page format but I oriented it vertically in the webtoon since the attack would take up more of the screen.
Episode 43 WIP 3
Progress has been kind of slow with this episode over the past week, but thank you for your patience. It’s been slow since I spent a few days during that week trying to finish writing something up for another project that’s taken a lot more time than I intended.

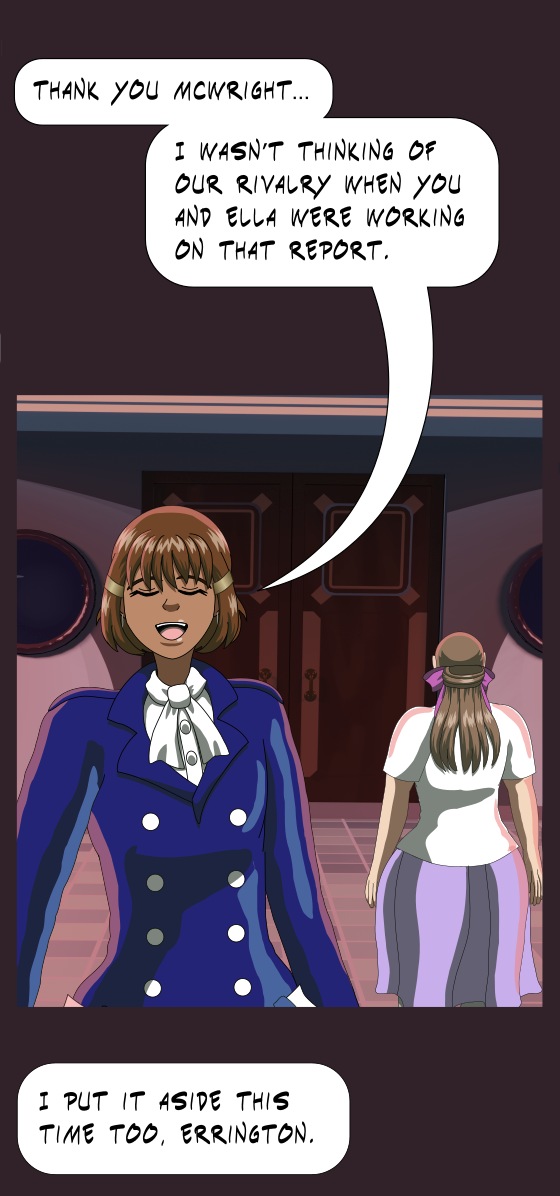
This panel is before the ones I previously featured but it shows more multi-directional lighting and shading. I vectored Paige and the part of the desk in front of her in Inkscape, and with the help of my reference model and lighting setup in Blender 3D.

Rivals working together? It's more likely than you think! Camelia and Paige have a rivalry that spans a long time, and they can get kind of petty but Camelia definitely wasn't petty enough to sabotage the report that Paige filled out. This panel shows they address each other by their last names, but may still address others by their first names such as when Camelia referred to Ella. The first-name basis could be because they're not at their official jobs.
Both of these panels are mostly finished aside from some tweaks to the line-art on the characters to give them variable widths. I'll also tweak the line art in the backgrounds of some panels to add what had been missed when I created the background.
Episode 43 WIP 2
A change in mood lighting for a change in mood... This also shows the pay off of the techniques I learned during the previous episode! This time it shows that I didn't need to change the base color palette for any of the materials when I changed the lighting.

Paige returns with a slightly redesigned staff outfit. When I designed it back in ep. 28 I struggled with it but thought what I settled on was fine. I wasn't quite satisfied though so here I decided to tweak the color scheme a bit more. Her brooch was changed to a pink-to-yellow gradient to match multiple pieces of decor in the hotel so her outfit seemed more cohesive; the vases, the auditorium chairs and the lighting in front of the auditorium. Aside from the vases in the lobby, the auditorium decor was shown in episode 30.
I also added buttons to her shirt because it seemed incomplete without them.

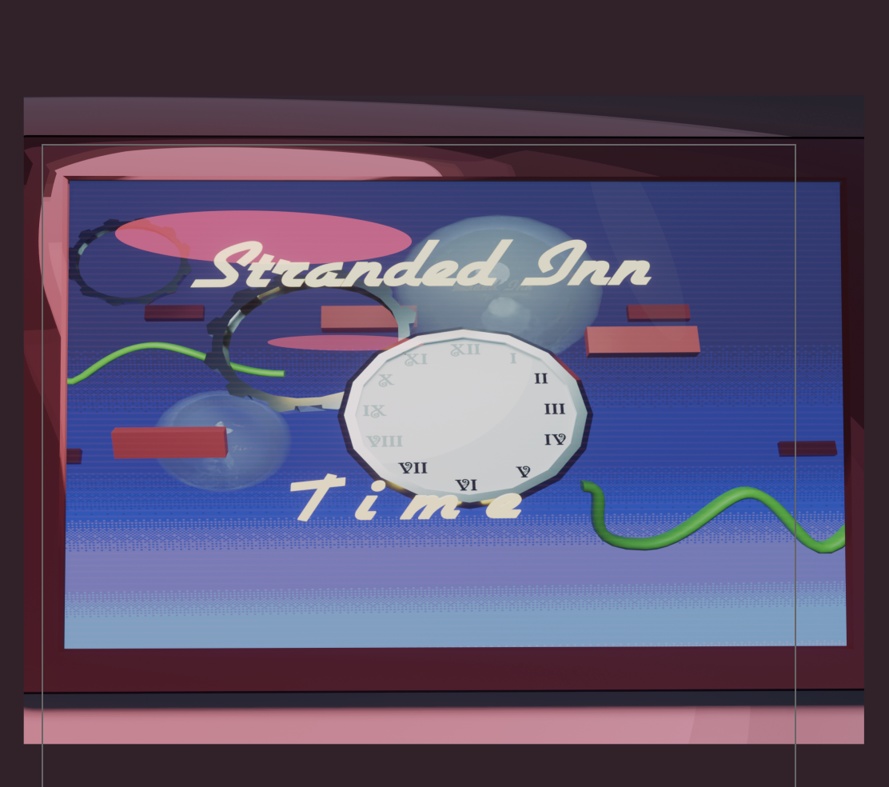
This is the first of a few panels that'll show a news segment! I rendered them in Blender and I rendered them in two phases:
I was tempted to render the backgrounds for them in Infini-D if the font used in that logo were available for Classic Mac OS because that could've cemented that the hotel didn't use its budget to update the opening CGI for their news segments since the 90's 😆
Well I would've had to think about it because I remember how tedious it was to try to model gear shapes 😬 That's so much easier and faster in Blender; just go Add »» Mesh »» Gears »» Gear, adjust the operator presets if you need to change them and voila! I did that but reduced the polygon count by applying the Decimate modifier.
When using a far more modern program for 3D graphics that look like they could've been made in the 90's, I have to carefully think over how to make them look plausible; here I modeled the clock with a noticeably reduced polygon count. 90's CGI could get away with very low polygon counts for circular and round objects which is something I remember from the N64 era of games.
It might not be as clear, but I also created the spheres with a lower polygon count than the default setting in Blender. Infini-D was pretty good at rendering glass effects so I kept the type of material I'd usually use for glass.
The gradient backgrounds give a 90's look. I created them with Claris BrushStrokes, a program from the 90's and one I've used before when I made image textures and backgrounds to use in my Infini-D renders.
Episode 43 WIP 1
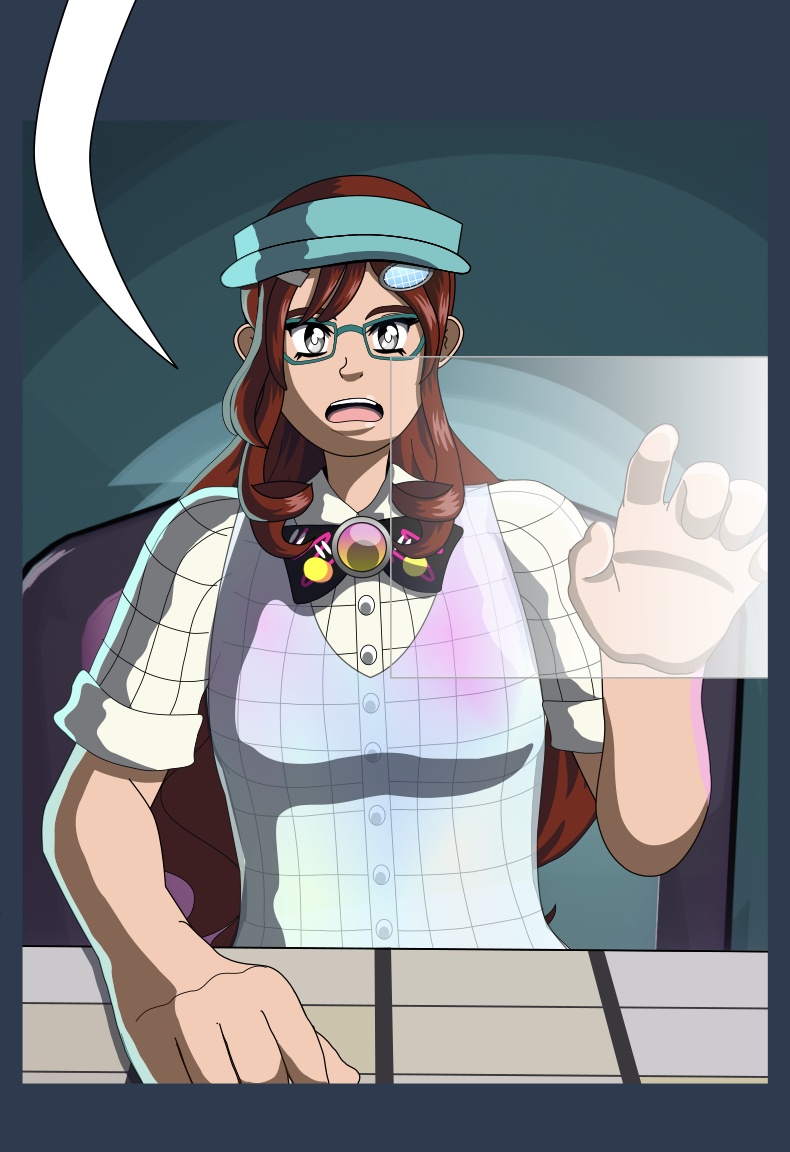
This was going to be part of the production notes for ep. 42 since this scene was intended for the episode. Before I split off several panels from it into this episode, I vectored and shaded some of them. The past few weeks have been so busy again, but progress continues.

This is a panel shows the payoff of learning the techniques I covered in the previous episode. I rendered the background, desk and bell as one image. When I imported them into Inkscape, I vectored over the desk and bell since they are in front of Ella. This was a manual process as always, but replicating the shading and highlights were much easier than before because these are NPR materials.
I last talked about this process during the first WIP for episode 40;in the panel where Renegade Midnight Conductor was steering the platform, I needed to vector the steering wheel and front rails and those were more tedious because it was more difficult to approximate the colors and the gradients for shading.

Another character that'll be returning after several episodes and more than a year real-time, it's Paige!
Episode 42 WIP 4
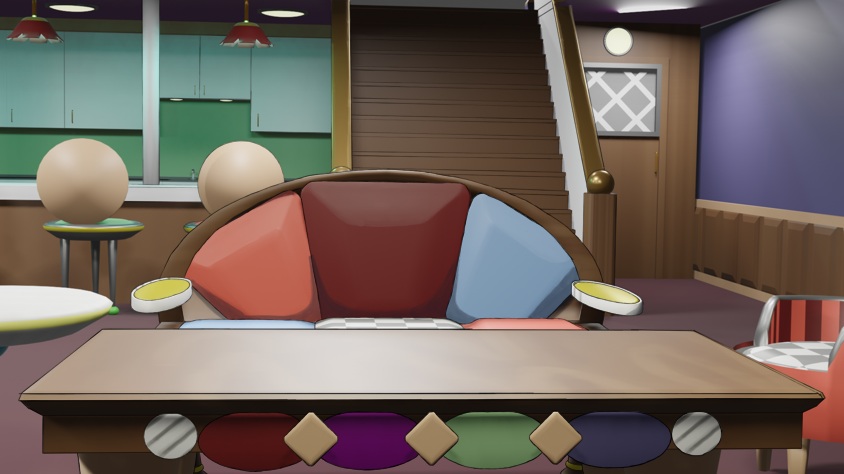
Progress continues with this episode, which is turning out to be another long one! I've also been very busy with other things the past few weeks, but kept working on this when I could even when it was only a little bit each day. This is after the scene featured in the previous WIP, which brings us back to the inside of the hotel after a long time.

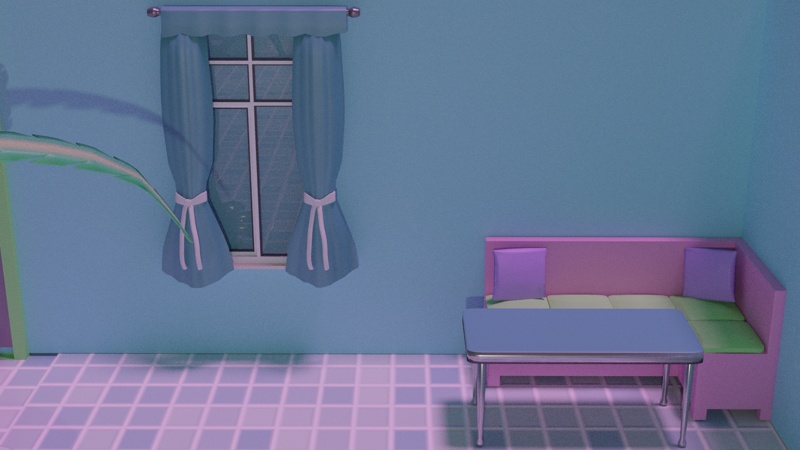
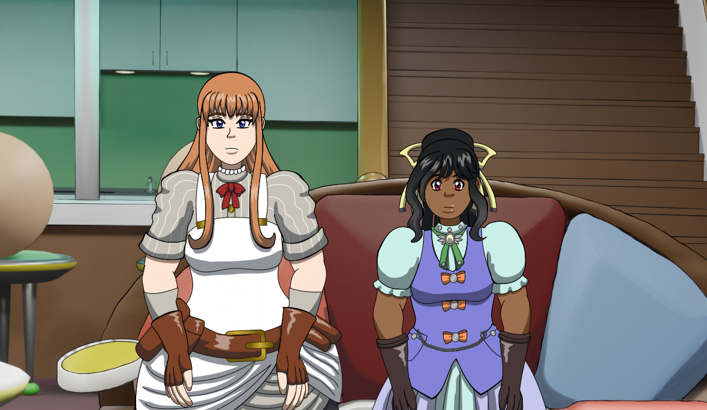
Another character that hasn't appeared in several episodes. Ella is seated at the couch, watching something on TV late at night but she's worrying... A glimpse of what she's watching will be revealed in the episode!
I usually try to avoid making retroactive changes with backgrounds that I modeled, but I really felt like the hotel lobby needed remodeling! The original version of the hotel models are from 2 years ago and since then I learned a lot more about modeling interiors, and learned of free assets that can save time and look better than some of the things I modeled then.


The most drastic changes are the reception area. The decorative lamp and metal sculpture I added to the left side of the desk are visible here. In the render, the lamp will emit a light of a different color than the ceiling and signs to give more contrast. I replaced the desk I modeled with a modified free asset that looked sleeker and more like a reception desk.
I tried applying outlines to everything, but the inverted hull method, which is what usually works well enough, didn't work for the columns that still don't have an outline. There's only a partial outline on the platform, which I could split off into multiple objects so the inverted hull technique could work better, or try the grease pencil technique.
The grease pencil technique I use is to duplicate an object, delete only the faces to keep the edges, simplify the edges when needed and convert them to Grease Pencil objects. I used this for a few objects, and it had worked well but it's trickier to do when the polygon count of an object is high. Just after I took this screenshot I tried the inverted hull technique on the baseboard. It didn't work but the grease pencil one could.
There were some other changes; the couches and desk had their scales adjusted because previously they didn't match up to the scaling of the reference character models I use. This is important in ensuring that the perspective and scale of everything will be accurate.
Episode 42 WIP 3
This WIP also covers the new scene, which will give more focus to Alicia, Melody and Camelia. I sketched several panels for it that this scene is long enough that I'll split part of what I intended in this episode into episode 43.


The vector sketch of Camelia with the base colors, along with the sketch. The sketch was cut off because of canvas size limitations of the app I use for the sketches but otherwise this was close.

Camelia returns to meet up with Alicia and Melody...
I recently upgraded Inkscape to 1.3.2 and it's working very smoothly!
There will be a scene in this episode that takes place in the hotel, the interior of which hasn't been seen since episode 32. Since then I learned a lot about how to model in Blender more efficiently. When I decided to replace the couches I modeled with ones that were similar but looked more refined, I considered using free assets and modifying them but I challenged myself into remaking the couch I modeled with newer techniques that I learned:

On the left is the old couch model with its original materials. The middle is the new couch model with the original materials to see what that'd still look like, and the right is the new couch model with the new materials. I made a new material for the pillows, which is used to the couch to the right. It looks similar to the original though without the reflections.
I prefer it with the reflective material, but I remember the hassles of trying to match colors when I had to vector reflective metals to show characters interacting with modeled objects. That was very tedious 😩
Other differences I plan for the hotel lobby:
Episode 42 WIP 2
Whoops this WIP ended up being a week late since I spent the week juggling another project and I was also often busy with other things too. Sometimes I have to take turns with each project, but progress on episode 42 of Magical Renegades Anathema to Commonsense continues!


Alicia, Melody and Camelia will re-appear in a new scene! I sketched some of the panels for it. This is one of the first for the new scene and it looks like trouble may be calling?
Over a few days before I started vectoring this panel, I added onto the model I made of the hotel exterior and the surroundings because the camera angles I tested for this scene needed them; I modeled two more of the buildings that appeared in the background from episode 32 (although only one of them appears at all in one of the camera angles 🙃) and also added more details further in the background.
Before I started rendering the backgrounds, I updated the materials on the planters and bench with more detail. They previously had solid cel-shaded materials.
The shading still isn't perfect and I haven't figured this out yet. This is still an experiment that gets into the challenges of working with NPR (Non-Photorealistic) materials:
In the wood material, the darkest shadows cast by an object are the same color as the darkest color that I use in the color palette. I'd like to be able to update it so the lines that are in shadow are darker than the lines that aren't, but I'm currently not sure how with NPR materials that are entirely procedurally-generated.
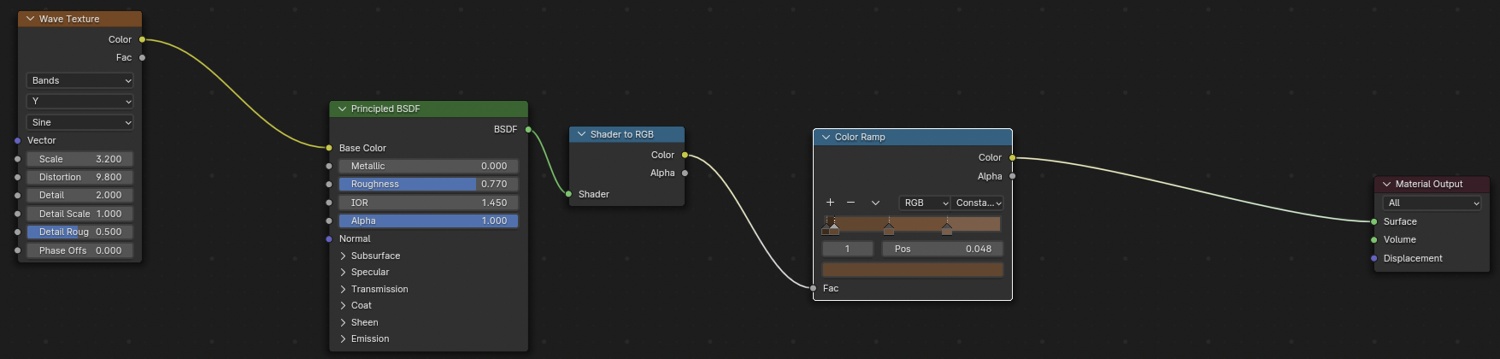
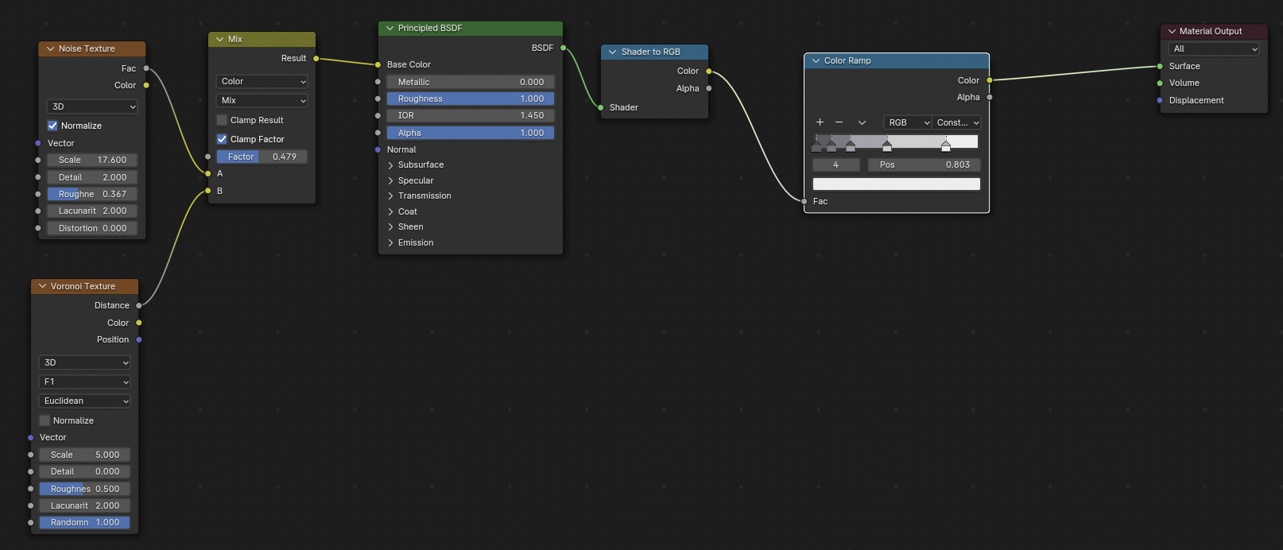
This is how the nodes look for each of them. The major difference between these NPR shaders and realistic shaders is that the colors go after the Shader to RGB node, which is an output from the Principled BSDF node. In some materials, Diffuse BSDF is used instead.

The settings on the Wave Texture node added the grain to the wood material. The colors of the bands match the color palette that's defined in the Color Ramp node.

The settings on the Noise Texture and Voronoi Texture nodes added the speckled texture to the concrete material.
I found out that using Image Textures can help with what I was trying to do, but I prefer using procedurally-generated textures because I still dread working with UV mapping 😅. For next time though I'll make image textures to use for these materials and compare techniques.
As of writing this, I realized I already learned from a tutorial how to make procedural NPR rock/concrete materials but forgot to apply them where they would've been useful in this scene 😩 I'll need to think over whether to re-adjust the camera so I can remake each of the backgrounds I already rendered or leave them as they are and save the updates for next time I'll need to render backgrounds from this scene.
Episode 42 WIP 1
I posted the first part of this WIP on the 8th for WIP Wednesday. This WIP post was late since I intended it for the last weekend but a lot of things came up 😅 Since it was late, I moved the WIP I planned for the second post here but I have other ideas for the next one!


In the first part, Renegade Midnight Conductor is pondering if the risk she took at the end of the latest episode worked 😬

Legionnaire Princess summons one of her familiars! In the previous comic version she summoned two of them (spoiler: The fight's not over!) so the fight would be three against two. There are three Renegades now in this battle since Renegade Knockout Tango was added as a new character in this rewrite, but I really didn't feel like drawing a third familiar to make this battle four against three 😅 There'll be tweaks to the dialogue to account for this.
I might still tweak the colors and transparency of these familiars to look more holographic. A lot can be done with just gradients and transparency effects.
The fight being three against three isn't even though; Princess still has enough magical power to have more tricks up her sleeve when Midnight's weapon doesn't have enough power left to cast an attack, Renegade Threat Level Red Alert can't sync with her weapon and Renegade Knockout Tango's weapon still has some power but fighting Princess and her familiars would still be an uphill battle.
Ep. 41 WIP 4
Progress continues with this episode though along with juggling other things. This episode is almost finished! All of the panels that'll be in this episode have been vectored and shaded. I'm at the step in the production process where I look through each of the files in Inkscape before I export them to correct some of the inconsistencies. Some of them slip past me in this step and I correct them while I make the finishing touches in Krita. Sometimes though, something will slip past and I won't notice until just after the episode is uploaded 🙃
Saturday was the 4th anniversary of the webtoon reboot! The date for it was semi-intentional in that I wanted it on a x/20/2020 date and I was blazing with determination to get this launched! On this anniversary I still wish I could publish episodes more frequently, but I'm glad that Magical Renegades could get as far as it has.
The last discussion in the #WebcomicTalk questions on Mastodon were very interesting and can tie into this, but I didn't have the time to answer them sooner. There've been multiple reboots of this story over several years. One of the questions was about what was the hardest part of starting out. For me it was making something I'd eventually be satisfied with continuing. I was a very inexperienced writer who didn't plan ahead but my excitement at starting a webcomic (or a reboot) drove it forward. The basic plot was overall the same, but the worldbuilding and characters were underdeveloped which caused my writing to be aimless and I wrote myself into a corner 😩
I had the same problem with the reboots except for the previous version because I needed to develop the characters and setting further. I did some more with each reboot, but they weren't drastic enough. The previous comic version was intended to be the final version since I focused a lot more on writing, I had a lot more planned out but it was the pacing that did it in. It was too slow that I actually got bored, but I also realized it was too fast in some areas when I began adapting parts of it for the webtoon. Some scenes in the webtoon are slower-paced to add more character interactions which also add more depth.
When I started preparing the reboot as a webtoon, I focused on making this as polished as I could and adapting the visual style to the vertical webtoon format. There were some pages in chapter 4 and 5 that had interesting panel layouts that I'd like to keep, but I regret that I may not be able to keep them when I adapt those pages. I'll see if I can when I get to them.
Another question was about when did I first become confident in this comic? I think it was some time during the previous comic version when I was drawing the story arc that I'm adapting now; the fight between Renegade Midnight Conductor and Renegade Threat Level Red Alert vs. Legionnaire Princess. I liked how this turned out at the time, but I noticed the writing could be more polished.
The webtoon adaptation has a lot of new panels and new scenes within it, but they're to make this scene even more polished!
Now for the previews for episode 41:

This panel is part of a montage of Midnight drawing out her weapon. Something's getting serious. Several panels will show her weapon at different angles which makes me so glad that I learned enough about 3D modeling to model it!

Renegade Midnight Conductor adjusting her goggles. Also a sign something's getting serious in battle.
Episode 41 WIP 3
Renegade Midnight Conductor will have something to say in this preview!

In this episode, I updated the metal materials on the floating platform to cel-shaded metals. It pained me a bit to replace the original metal materials I was using for this because I liked how they captured some of the reflections without taking too long to render, but I needed to do make this change to help blend this in with the art style more.
I meant to make this change in the previous episode but forgot until I already rendered several backgrounds that it would've been too much of a hassle to go back, adjust the camera and also the models' poses for the reference shots and render everything again 🙃
There's another advantage to this change though. In the panels where I drew Midnight steering the wheel on the platform, I needed to vector over the steering wheel and the part of the rails that are in front of her, but it was very tedious trying to match the colors on the renders. Changing to these cel-shaded materials will make color matching when I need to vector over these parts far easier.

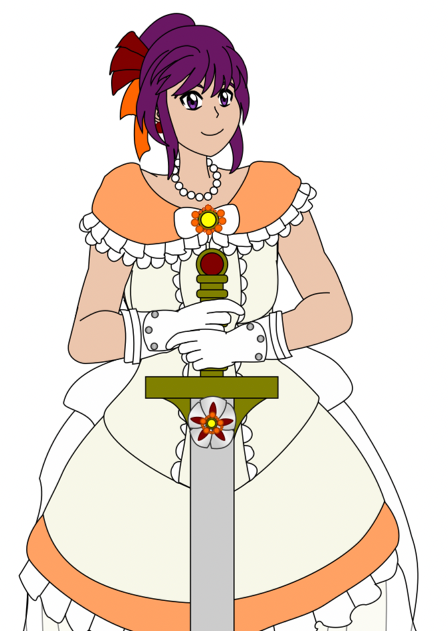
And here's a panel of Legionnaire Princess being smug 😏
During the week I focused on expanding on a scene that has several extra panels and lines of dialogue added to it to give it more of an impact. This post was intended to be published last weekend but I had been too busy and needed to juggle other things.
Episode 41 WIP 2
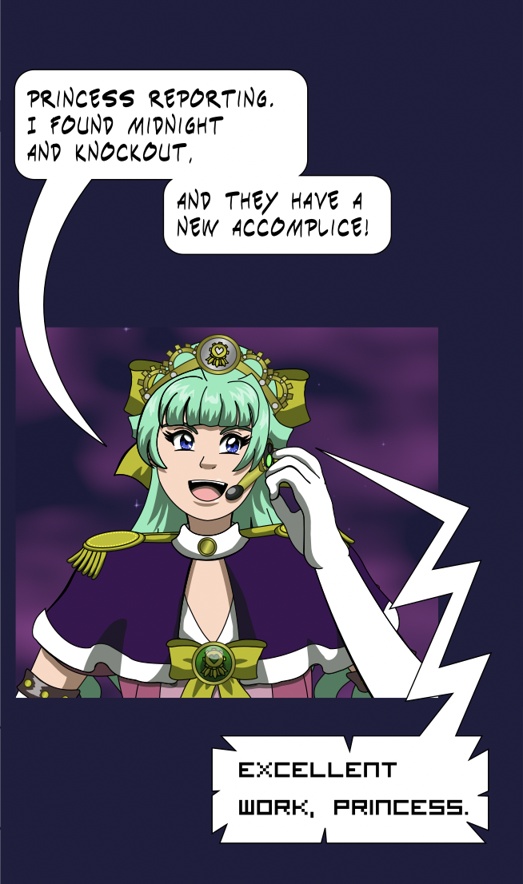
Progress was slow on this episode since for a few weeks I was focused on writing the next chapters of the webnovel, which is now up to chapter 20 published. After I published chapters 19 and 20 there were some other projects I needed to juggle but I found the time to work on this episode again.
I started shading the first panels of the episode, but lately I've been focused on vectoring panels to fill out more of the episode before I shade them.

This is one of the first shaded panels. Legionnaire Princess reporting to the headquarters!

This is one of the new panels! What's Renegade Threat Level Red Alert chatting about with her teammates? This probably isn't the best time for them to be chatting about anything unless it's a strategy, but it must be important... This episode is also the first where I've been sketching with a different program than Notes and these sketches feel a lot smoother and more efficient!
For a long time I just used Notes to sketch panels on my iPad and transferred those to my main computer where I continue the rest of the production; the rest of the steps are unchanged. Notes' feature to erase entire strokes is convenient to erase the sketch lines, but it still isn't easy to erase all of them when they're small and overlap with the line art that I want to keep. I use a program that can replicate what it feels like to draw with pen and pencil. That one feels a lot more practical to me, and that sketch I made and posted in the chapter 20 production notes was made with it.
When the sketches look more like what I intended, that's less time I need to spend making adjustments in the next steps. Since these sketches don't look as rough and I don't need to fix them up as much, I'm willing to share them in my WIP posts!

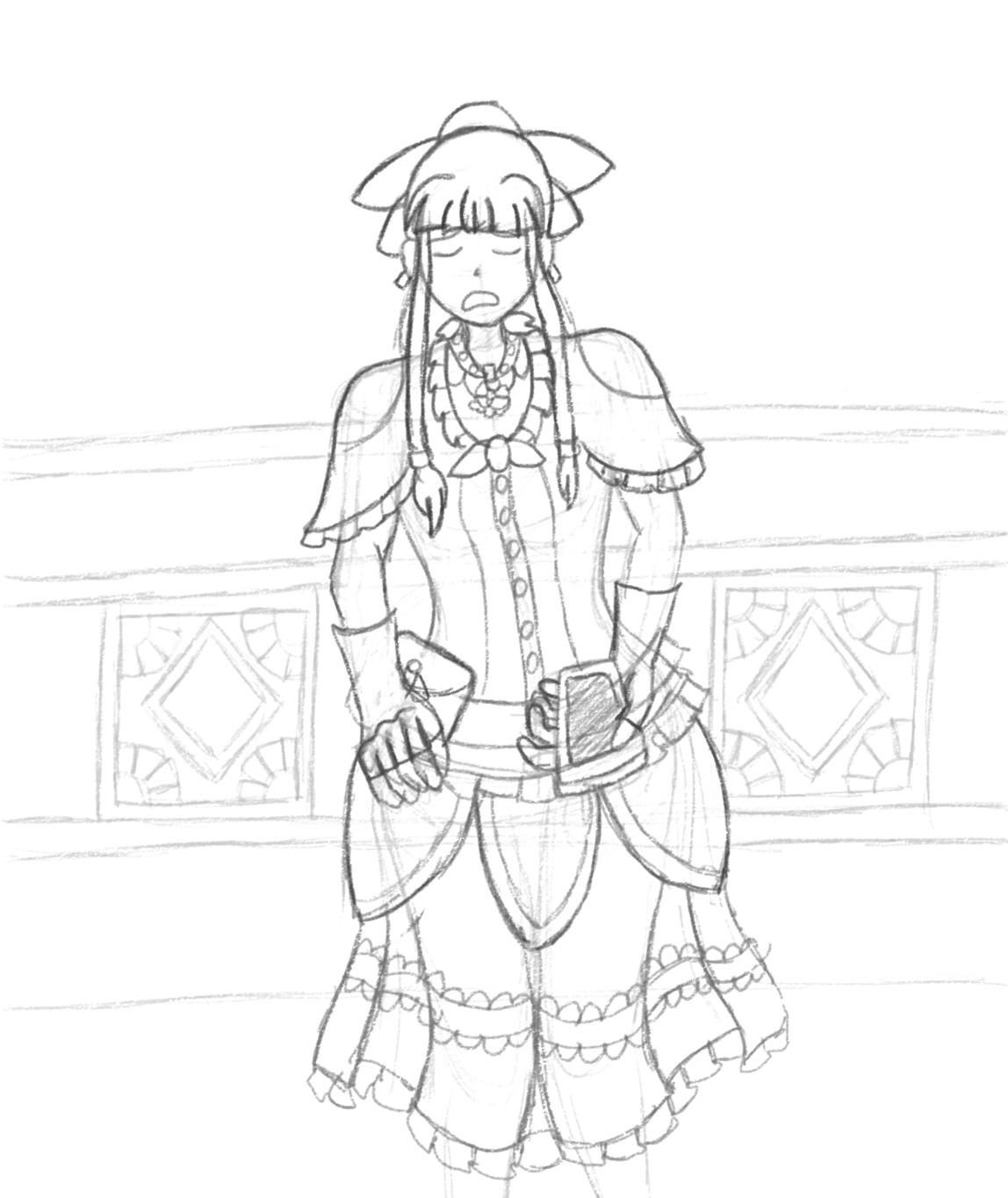
A concept sketch of Monica's redesigned outfit for when she'll appear in this episode. It's been a long time since she appeared; she was introduced in episode 14, had her last on-screen appearance in episode 15 and a cameo mention in chapter 20 of the webnovel 😭
Since she was one of the characters who hasn't appeared in a long time, she had some focus in the the MMO-inspired spinoff Roll for It!in this drawing from last October:

It's a shame my motivation to continue this story didn't last for very long. It got bogged down by too much and my focus moved away from it.
In the previous comic version when she appeared in this arc that's being adapted now, I tried to give her outfit a cyberpunk twist to it that's also practical. By the time I was getting geared up for Huevember, I lost my interest in this previous challenge 😭
She is a combatant but also a technician. I haven't gotten to adapting this part yet (but can't wait to!) but her technical skills include being able to repair a CRAY-1 computer. Imperatrix was so impressed by this she offered Monica a role in the League! That's still going to carry over to this version.
The outfit she had in the previous version looks fine to me, and it could still work as a separate casual outfit, but I saw an opportunity to redesign it to give it a more industrial look.
Episode 41 WIP 1

One of the offices in the League's headquarters is being modeled! I still have the SVG files for some of the League members' offices from the previous comic version, but they're only of what I needed to draw at the time.
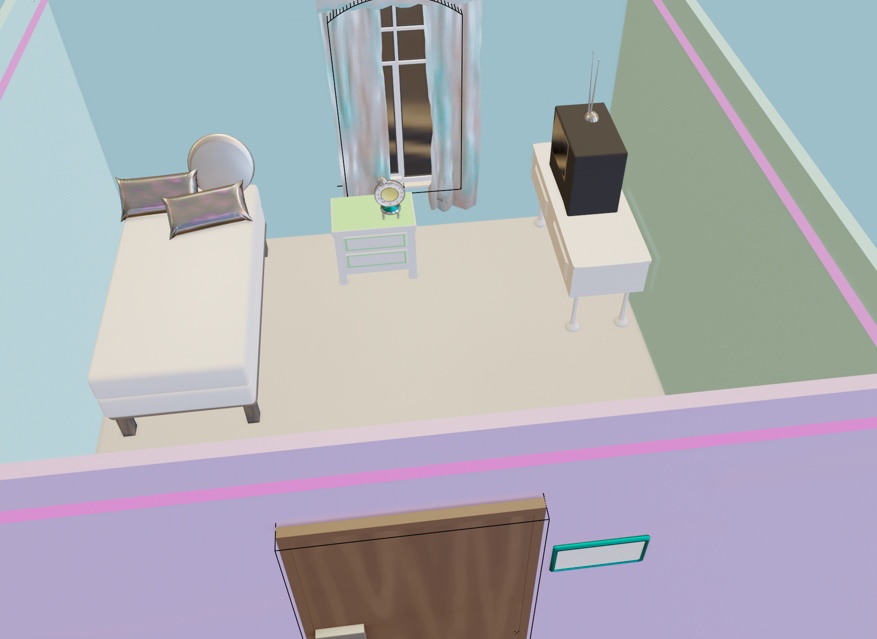
This model will be a full view of the office that can be rendered at any angle I'll need. Each of them we'll see will have this general layout but be customized between rooms to show more about individual members' different tastes in decor.
This is a generous perk that Legionnaire Imperatrix offered to her elite officers!
Adding in these details can be daunting because it's a lot of work for one room, but they're also an opportunity to show more about a character. I also became a lot more efficient at creating rooms than I was when I started. Compare this to when I started modeling rooms regularly in episode 25.
This model is still in the early stages of adding more assets and blending them in together; I made some of them from scratch but others were free asset downloads that are in a photorealistic style and will need to be adapted.
The computer terminal is one of the pieces I modeled from scratch.

A newer WIP of this office, which has more refinements to the computer terminal, a radio-like device with a microphone added to the desk, and has curtains.
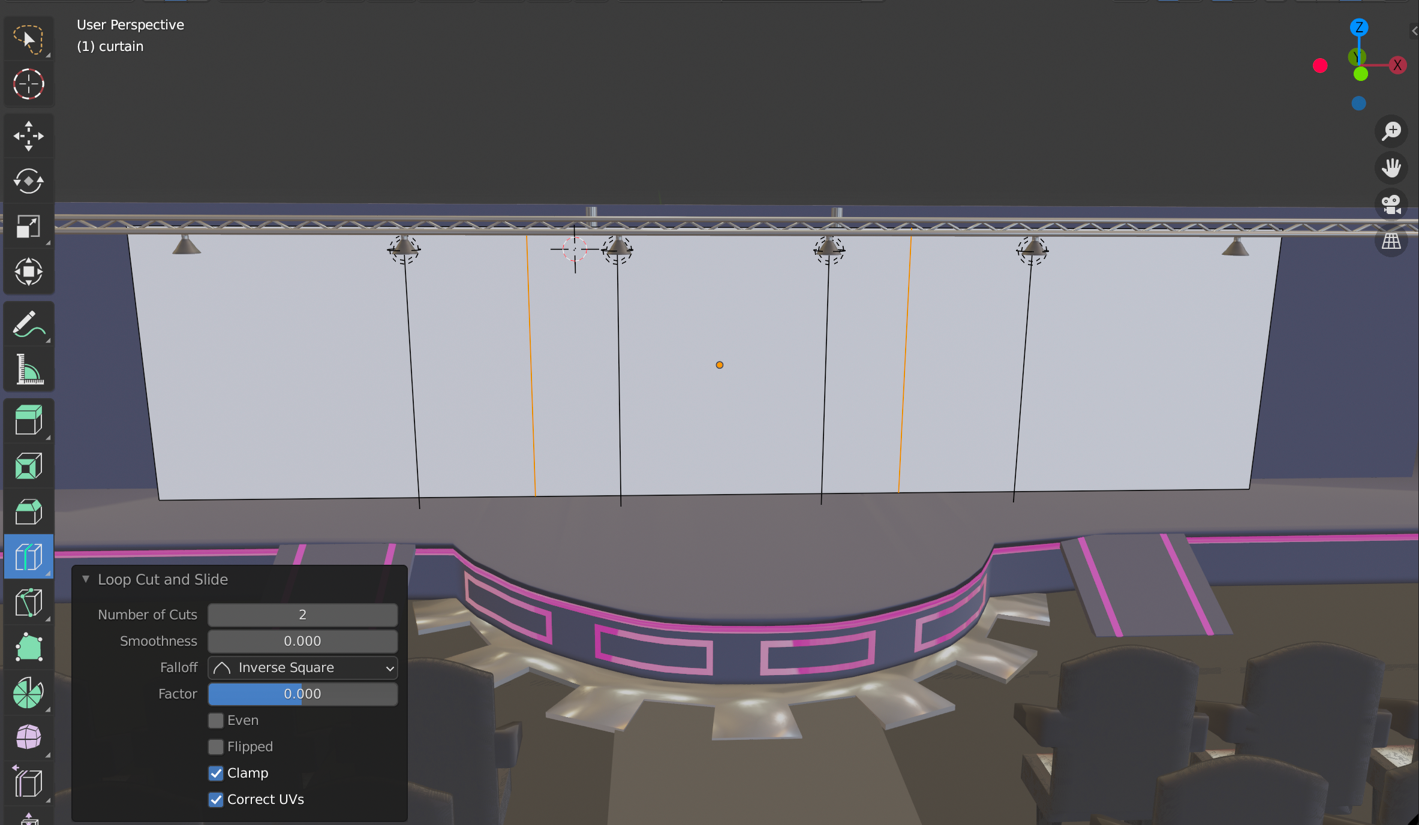
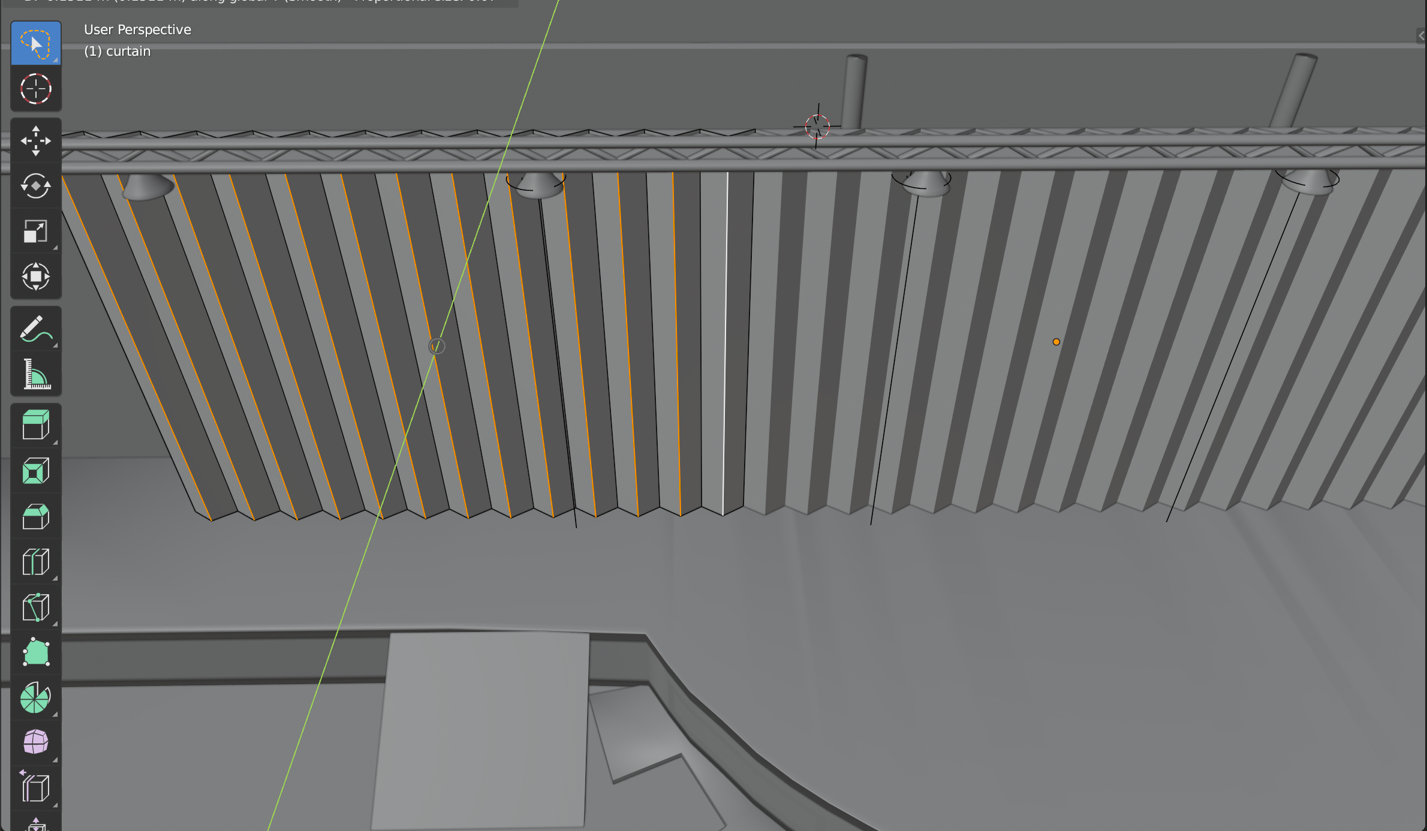
When I started planning the office layout I hoped I remembered how to use the cloth simulator to make the curtains moved to each side. I remembered some of the steps such as to further subdivide the curtain after adding the folds (the Subdivision Modifier works well for this) and watched a tutorial to refresh my memory.
I used to directly subdivide the mesh before running the cloth simulation, but using fewer subdivisions from the start and using the Subdivision Modifier for the rest gets the same results more efficiently! I needed to run the simulation on both curtain halves separately and it took a few tries to get it the result I wanted, but the simulations didn't go into the single digits for the frame rates this time.
The left half looks rougher than the right half; I ran the simulation on the left half first and might've refined it a bit more on the right half. After I got a result that was close enough in the simulation, I converted the curtains back to meshes and used the sculpting tools to refine their shapes.
There were times I needed to run a cloth simulation multiple times and the frame rates would slow down to a couple frames per second which was probably because of all of the subdivisions that were directly to the mesh and I'm not using a top of the line computer for this 🙃
Episode 40 WIP 4
On Wednesday I posted a WIP of a new panel for the next scene:

Renegade Knockout Tango is planning something to someone!

She's scheming something to her new teammate!
This update also gets into a revamp of panels from the previous comic version:

Renegade Midnight Conductor dramatically posing and boasting! I like how this turned out, but I’m frustrated because of the technical issues; this is based on a panel from the previous comic version, but instead of being a revamp, it’s a complete remake because I don’t have the .SVG file of the original page.
I don’t mind adding new panels to expand on scene from the previous version, which I’ve already done several times. Extra panels give space for more interactions or help convey the atmosphere, or slow down the pacing from being too fast.
Every time Knockout appears is part of a new panel that didn’t exist in the previous version, but I’m frustrated remaking pre-existing panels entirely because it’s doing double work.
The entire scene with dramatic posing is one that I lost the .SVG files for and have to recreate from scratch 😫 I dreaded trying to recreate the poses at first, but this first one went smoothly so it wasn’t all frustrating.
I thought I copied all of them for the previous comic version pages over to my current daily driver, but I didn’t and I didn’t realize that until I was almost ready to start this episode. I transferred nearly all of them but missed a few. They’re all on my previous daily driver, which barely works at all.
Just before I started recreating any panels, I tried to boot my old daily driver to copy the missing files over but to no success so I had to get started remaking them.
So this can be a reminder; to save time and avoid starting over, if you work with vectors and get a newer computer, make sure you moved over all your .SVG files and check that they’re transferred to your newer computer in case you’ll need that file!
Episode 40 WIP 3
This is a smaller update than last time but still another step forward. I vectored the lineart and base colors for the panels of the first new scene! During the past few days I started shading them and here's a preview:

Just going back to the hotel after a first battle? Naaaaaah that’s too easy isn't it?
The previous WIP featured another new scene that comes after this one. This WIP previews the first new scene and the previous one previewed the second. I showed the second one before this to show progress with the new 3D scenery I modeled during this episode while I went back to the start of the episode to begin shading.
After these will be a revamp of a scene from the previous comic version with the usual tweaks of fixing up proportions and updating character designs. There'll also be more refinements to the dialogue ahead.
Episode 40 WIP 2
On the 10th I posted a preview for this week’s WIP on Mastodon:

This is part of a new set of scenes and the main thing I’ve been working on during this episode. Enough time passed since Katt left the hotel in episode 32 that her friends are worried and trying to find her. In comic time it’s been about an hour but episode 32, just 8 episodes back, was published around a year ago 🥲
Alicia and Melody get some more focus and new casual outfits!

Melody’s has wave motifs and a color scheme inspired by earth and flowers to reflect how she makes potions.

Alicia wears moth goth fashion, but it has a moth motif to contrast with other time travelers; butterfly motifs.
For these scenes, I modeled the rest of front of the hotel and one of the nearby buildings! There’ll be even more to say about this in the production notes.

The model closely follows the design of the hotel as it was introduced in episode 27 with small changes. Larger changes were made to the surrounding area to make it look more upscale; the yard in front and to the sides of the hotel are larger, there are trees in large planters with benches by them.
I modeled the benches from scratch. They’re made in an Art Deco style to match the exterior of the hotel. However, the diamond-shaped pattern on the bench comes from the Deco Borders NF font. As the full background shows, not much of it makes it into a panel because the background is much wider, but I model a lot so there can be shots at different angles that will show what should be visible.
Knowing when and how to reuse 3D assets is another key to becoming more efficient at modeling backgrounds; the palm tree is one I made while I was designing the interior of the hotel, and the other trees are based on the ones from this experiment from November 2023:

This piece was practice for outdoor scenes so I'd be more prepared for them! Free assets also help a lot for the things that are tedious to model and when I need to save on time. The grass comes from free assets that are public domain or available under a CC0 license. They were modified with materials that fit the art style more closely.
This render is unedited from how it rendered in Blender. Generally this turned out well and fits the art style without needing to make a lot of touch-ups, but this was made with the quickest technique I know, which has some limitations. One of them is that it only generates line art for the outermost edges, and another is that the faces need to be oriented outwards.
If I didn’t need to make a custom design for the benches to be a specific style, I could’ve used assets too. I think there’s a trade-off. Using pre-made assets saves on time, especially for the most tedious things to model, but I also enjoy designing custom assets too.
Episode 40 WIP 1

Renegade Midnight Conductor steering into the night sky aboard a floating platform. This is the first panel and it shows the challenge of drawing characters in 2D in panels that use 3D rendered backgrounds and props.
When characters interact with props in a 3D-rendered background it can be a pain to splice them together. I did for the last 2 panels of episode 39 where I:
That technique didn't work out for this panel in episode 40 since part of Midnight's hands needed to be in front of the steering wheel.
In Inkscape, I vectored over the steering wheel components and the part of the rail in the foreground. This method gets tedious but I use it when a prop or part of a 3D modeled scene are in the foreground and a character is interacting with them to blend the art style together. I tried to replicate the reflections in the render as closely as I could.
The steering wheel, box and light in front were scaled down from their original proportions since when I rendered the reference that showed where a character model would stand in perspective, the wheel was waaaay too big for the model to hold in a practical position. When I started vectoring Renegade Midnight Conductor for this panel and fit her to the reference, that just confirmed it.
I vectored several new panels after this one. The next WIP will feature some of them!
Episode 39 WIP 2
Anathema to Commonsense went on hiatus during most of October and November for art challenges. The complexity of the challenge I tried for October was too much for me to focus on ATC. I posted the first WIP in November when the drawings and renders I was making for the November art challenges were simple enough, but the later pieces I made in November were more complex experiments.
After putting Huevember aside, other than one drawing that still needs to be finished and its story posted to The Scattered Archives, I resumed development of episode 39.
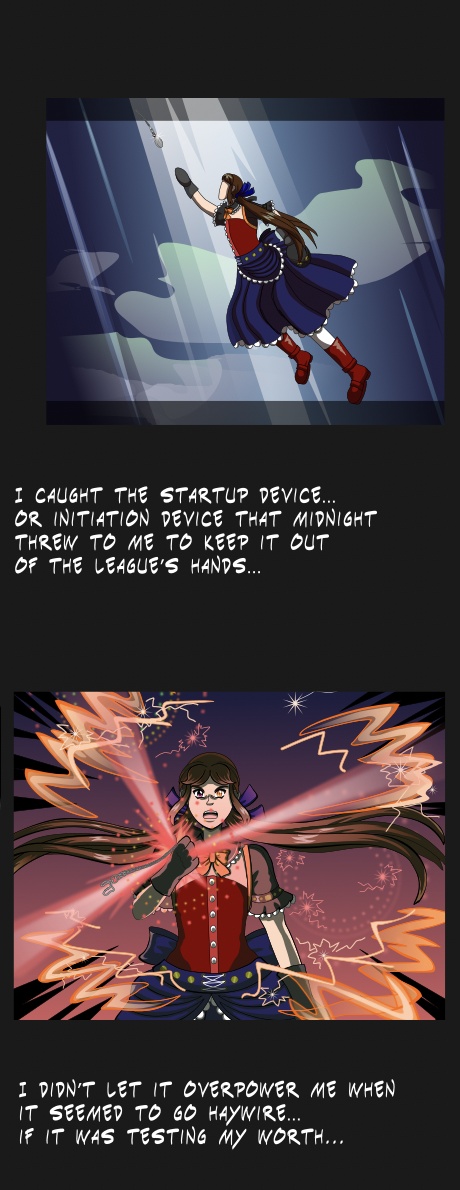
Several panels are shaded now including the first and a montage:

When I was writing the script for this episode I got frustrated when I spotted a continuity error. In ep.32, the magic pocketwatches were referred to as "startup devices" but later episodes referred to them as "initiation devices" because I forgot I used a different term 😩. Don’t you love when you don’t keep your own terms consistent in a story because you forgot what you used before?
However as far as continuity errors go this is a minor one that might not even count because "startup device" and "initiation device" could be interchangeable. It was still frustrating and slipped through my attention despite that I look back at earlier episodes when I write for the next episodes to help keep consistency.
Renegade Knockout Tango is also excited about something!...:

Episode 39 WIP 1
Development of episode 39 is in-progress and most of the progress was made this month. The art challenge in October took a higher priority and was very ambitious but juggling two simpler art challenges with webtoon development is a lot more doable even though I'm currently behind schedule on the art challenges again. I'm still thinking up ideas so they're not over for the month.

Renegade Threat Level Red Alert looks triumphantly at something. This is one of several new panels for this episode and one of them that I used a 3D model as a reference for the pose.
The 3D model I made to use as a reference is one that I made around a year ago. The first WIP for episode 32 details a lot about the model, how it was rigged and some of the trial and error I learned when trying to pose models with pieces of clothing added to them.
I also used this model in some Huevember drawings from last year such as the drawings for day 13:

And for day 19:

The model also helped me with the scale of the rooms starting with episode 28.
However, this model really started showing its limitations during the production of this episode. I posed the model to show Renegade Knockout Tango flying down from the sky and back to the floating platform she was on for this panel, but I’m not entirely confident about the perspective despite having gone through all of the work shading it all:

I think it was my mistake to not add her skirt and ribbons to the reference model, but the geometry on this model is also limited. I’ve worked around those limits and used this model as more of a guideline for so long, but I have a better understanding of topology and when to use Subdivision Surface modifiers when character modeling than I did when I created this model.
Back when I made this one, I added loop cuts to add smoother geometry and didn't catch on to how it's more advised to use the minimum base geometry the model needs and use the Subdivision Surface modifier. The Subdivision Surface modifier subdivides the existing geometry in a non-destructive way and gives a lot more to work with for smoother deformations of the mesh when posing the rig.
By the time I got to that step when I was learning character modeling, this model it was stuck with too much base geometry to work well with that modifier but not enough for the mesh to smoothly deform when it was being posed and not enough geometry to be precise 😩 After how long it took to make that model and figure out rigging, I was reluctant to start over, but this might be a good time for it and with the knowledge that I learned since then.
I made that model from a subdivided cube, which is one of the methods to start a character model: Subdivide a cube, apply the modifier, shape it into the head, select the bottom part behind the chin, extrude that downwards to start making the rest of the body.
Recently I looked into the techniques to sculpt characters again and considered trying that approach: The head, joints and limbs are created separately, the modifier is used on each of them, each object is sculpted towards the desired shapes. They’re joined into one piece to be rigged.
Episode 38 WIP 1
This is an earlier WIP I posted a few weeks ago on Mastodon, but I got too busy juggling things that I forgot to write out a post here sooner! ^^;

Several panels have been added since then, and this one was also shaded. So far the episode has adapted panels from pages 94-96 of the previous comic version. As with episode 37, some of them will be expanded on to be full body panels. This next WIP panel is one of them:

Behind the Scenes: Episode 37 WIP 2
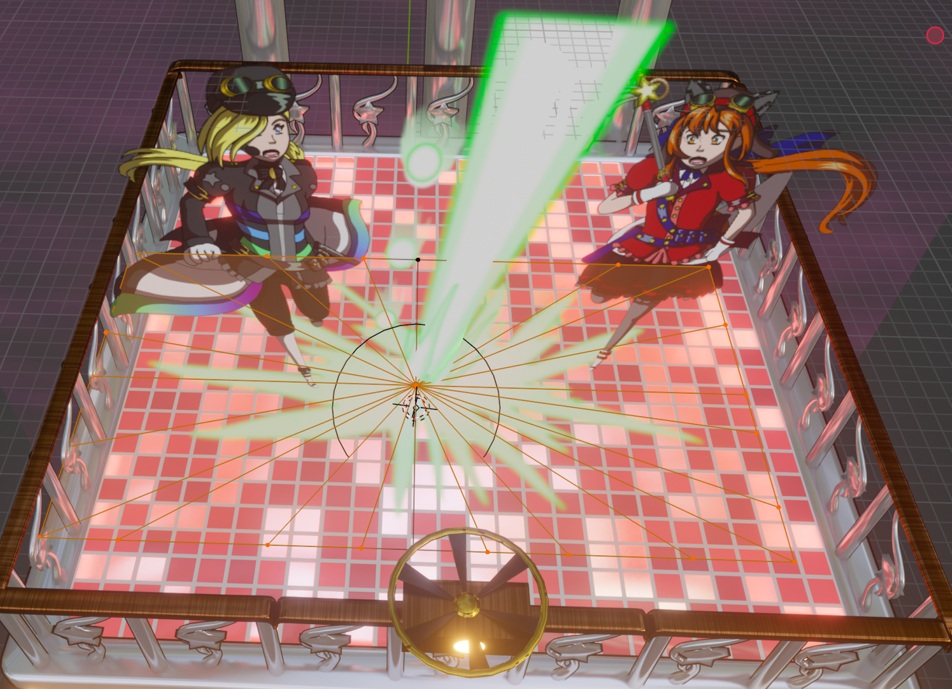
This WIP features one of the most challenging panels for this episode. I ended up rendering just this background and importing it into Inkscape but before I did that, I tried the same technique to put the characters drawn in 2D onto a 3D setting in Blender.

Originally I put the characters and the blast as the same transparent image, imported it into Blender with Images as Planes, and put a large and bright green point of light where the bottom of the blast was. Since the image was imported with the default settings, it didn't have any emission so I exported the characters, beam and projectiles, and the impact as separate images.
When I imported these image planes into Blender, I set the beam and projectiles, and the impact to the Emit setting. The impact was placed flat on the platform, and I divided that image plane. I started with a single horizontal cut and a single vertical cut in the middle of the image using the Loop Cut tool. The Knife tool can be used to carve out more geometry that the Loop Cut tool can't and I used the Knife tool to add the diagonal edges.
I selected the outer edges of the image plane and moved them upwards to give them a more 3D look. The sparks were added in as another image plane with the Emit setting.
This technique didn't work perfectly though since the beam should appear to be in front of both characters, and when I placed the beam too far ahead, it created shadows. This is a correction I could manually make during the last step of the production process but overall this technique of placing image planes of characters and 2D effects in 3D settings has worked well!
However it didn't work out this time since there were a couple of other problem I didn't notice until I imported the rendered panel into the episode; the lineart of the characters wasn't as crisp as the vector drawings and the colors were noticeably desaturated compared to the character panels that were made with vectors. I like how the render turned out! The slightly desaturated colors and blur help make this panel look like a scene from a retro anime, but the differences in the colors and lineart just stood out too much from the other panels for them to work this time! ;__;
Sometimes the simplest solutions are the most effective! I went back to render just the background and the platform, import that render into the webtoon and put the original vectors of the characters, the blast and impact back into the scene.
That's a lot to write about for a technique I decided not to use this time, but I still learned some things from it for another time.

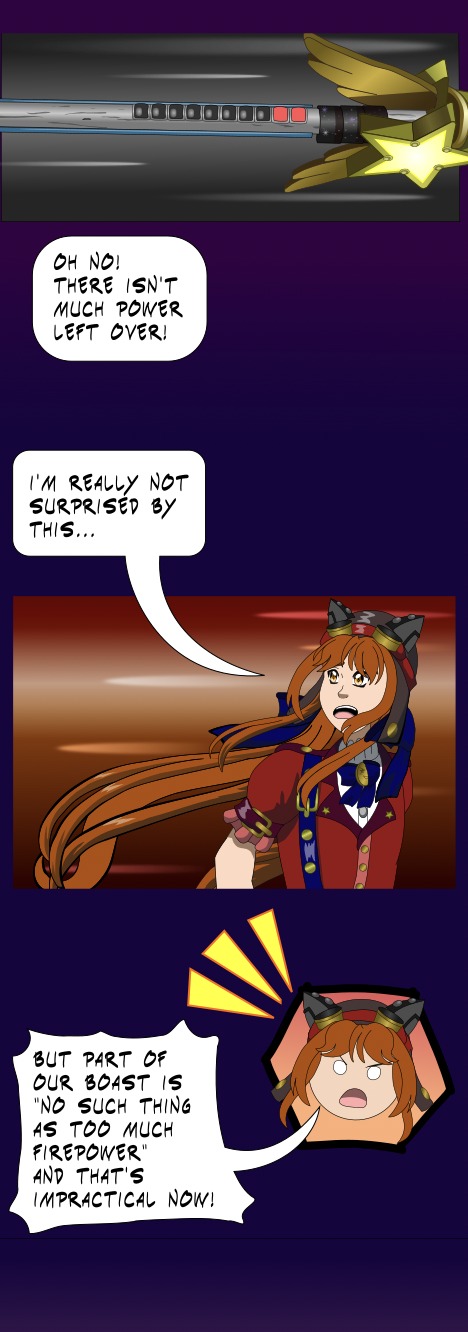
Another preview for the episode showing what happens when a nova-class mage has to fight but their weaponry is low on power and the discrepancy with part of the Magical Renegades' own boasts!
This part was pretty straightforward. The second panel is partially-shaded. The close-up in the top panel was modeled in Blender as a reference before being vectored. Getting the angles correct for props and weapons is one of the reasons I've wanted to take up 3D modeling. I've used this technique a few times already and it's helped a lot with showing different perspectives!
Behind the Scenes: Episode 37 WIP 1
Episode 37 may mostly be a straightforward adaptation of the pages it adapts from the previous comic version, but it'll experiment with using more full-width panels for a more cinematic feel.

This scene is from page 91 of the previous comic version.


Two parts of a remake of this scene. Renegade Knockout Tango was added because she wasn't in the previous version. Techniques from episode 35 were used again to place the character silhouettes as a transparent image as a plane onto the platform. This panel also uses the line art technique I recently tried in this experiment!

Flat shading techniques could be useful for a lot of non-metallic objects.
The line art technique I used saves some time by applying an outline material, a Solidify modifier with two changes to the defaults: Selecting Flip Normals in the Normals section and adjusting the Material Offset in Materials. The Offset is an index number that starts at 0 for the first or only material slot an object has. I add the outline material last so the Offset would be the index number of the last slot. When an object only has the outline and 1 other material, the Offset is set to 1.
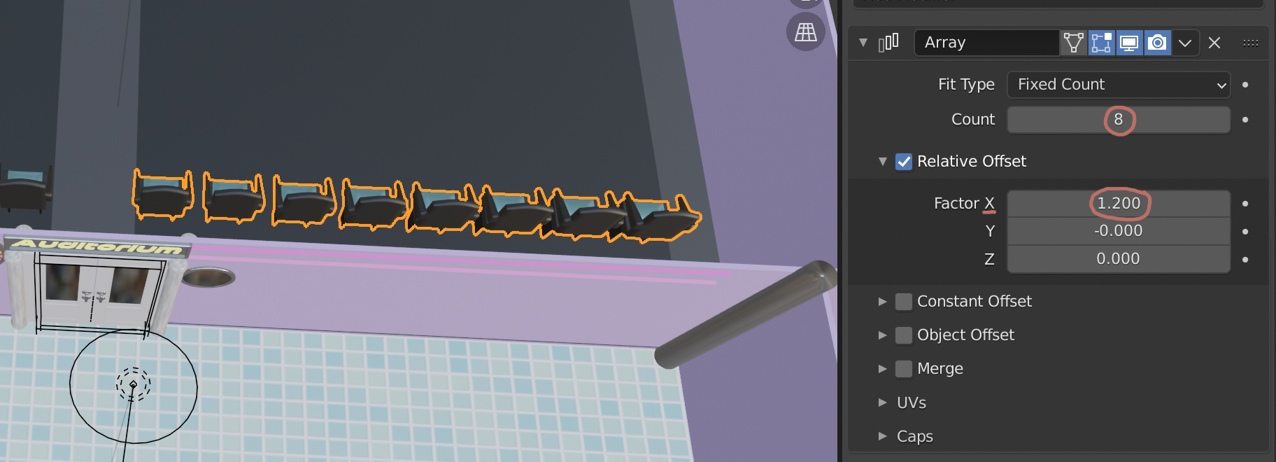
Using the Array modifier for several parts of the platform such as each component of the rails was a great timesaver because that modifier is automatically added to the entire array!
Limitations: This lineart technique only seems to work with the Eevee render engine and not Cycles. I tested the render view with both and the results didn't look good in Cycles; the lineart material covered the entire object.
The platform panels were rendered in Eevee and I got most of the reflections and glowing to display by selecting Ambient Occlusion, Bloom and Screen Space Reflections settings in the Render Properties tab. Using Eevee when I can will cut down on rendering time and reduce how often I need to manually draw in line art.
In this episode I only rendered in Cycles when a scene had effects that Eevee can't render.
Behind the Scenes: Episode 36 WIP 1
This episode is going to a straightforward adaptation.
The slow progress was mostly because I’ve also been trying to juggle a lot at the same time. All of the panels I need are in the previous comic pages, and the most work I'll need to do is to revamp them.
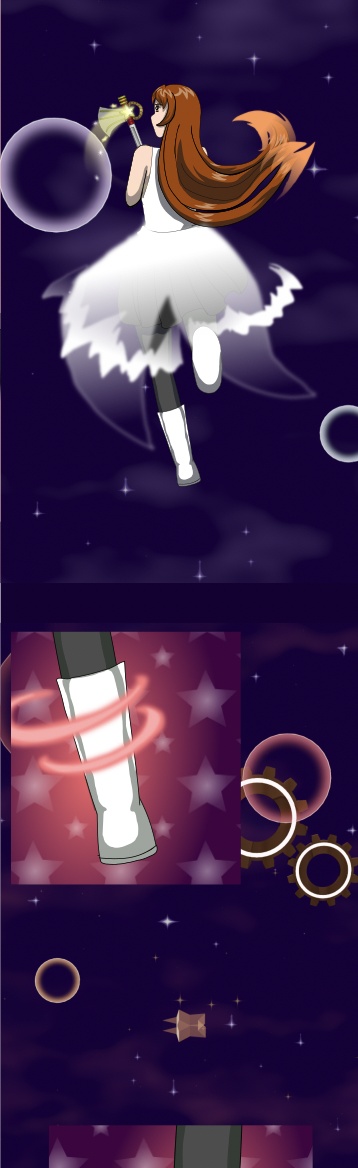
Arranging them was a bit tricky as I thought about which ones should take the full width of the webtoon and which should be narrower panels. The first magical girl anime I saw was Sailor Moon and I remember the sense of awe and wonder when I first saw it; it was unlike anything I saw before!
When I was arranging the panels of Katt’s transformation to her alter-ego, I wanted to capture that sense of awe from so many years ago!


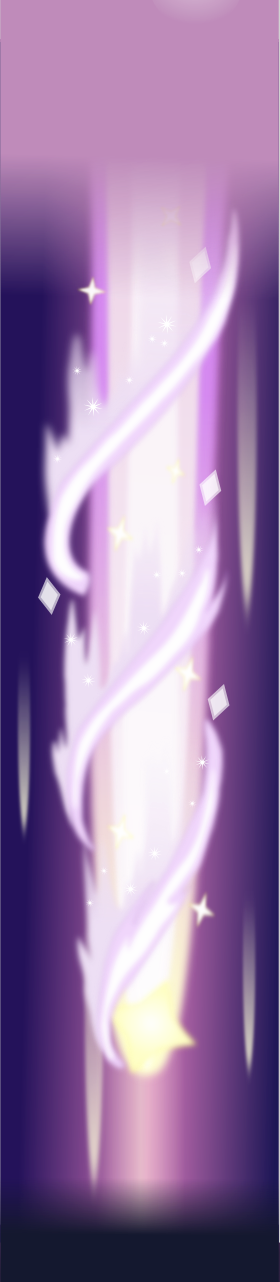
As I was placing the panels and revamping them from the previous comic version, I thought over whether to remake the flowing magical cloud and energy effects in Blender. That would've been too slow to do at this time since I still don't have an efficient method, but the sparkly cloud and bubble backgrounds outside of the panel were made in Blender.
Since I learned a process to procedurally generate clouds in Blender, it's helped a lot! All I've needed to do to make cloud backgrounds with different colors and intensities was to tweak a few ColorRamp and Noise Texture nodes. To model clouds that are in the foreground or to make clouds that are more realistic though, I'll need to learn a different technique, but the one I've been using has worked for backgrounds.
Behind the Scenes: Episode 35 WIP 2
This WIP got delayed because I've had to juggle a lot of other things lately, but I still had the time to continue this episode.

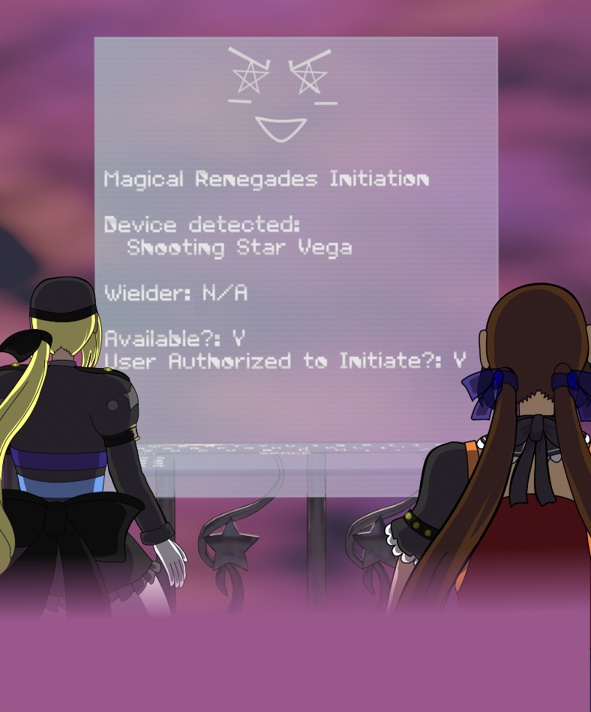
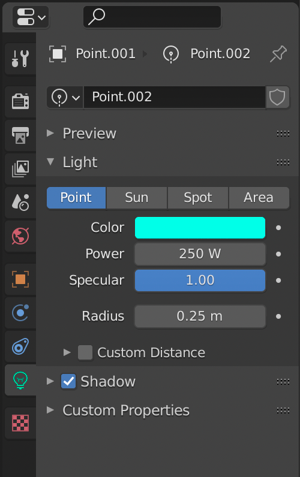
A major step forward in this next episode: The initiation process is about to start! Compared to the previous version pages this episode adapts, the process is a bit fancier; Renegade Midnight Conductor activates a holographic screen with information about it!
I made holographic screens in Blender before for ep. 29. As you create different kinds of materials, the easier it is to make similar materials through more experience using the shader nodes, and through the ability to copy and paste a material into a new one so you don't have to re-enter all of the same nodes!
Most of the same nodes and values for them could be used again but this screen color has a gradient to it. It’s satisfying when I can build onto techniques that I learned!
Most of the panels after this will be adapted from pages 83-85 from the previous version so it'll be pretty straightforward... Or so I thought!

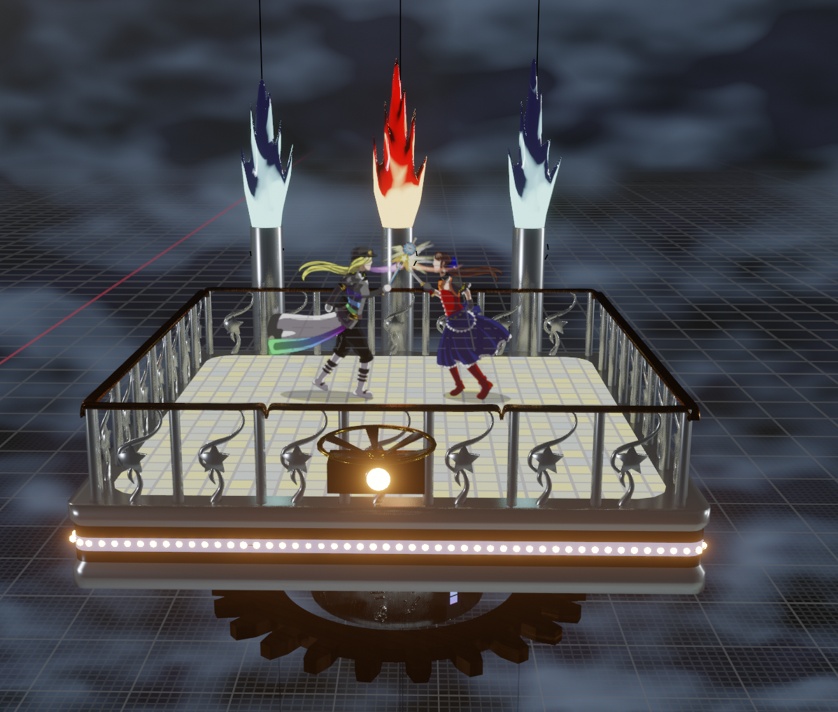
This isn't the first panel to show characters standing on the new 3D-modeled platform design, but it's the first to use a technique that's more efficient!
In the earlier panels I just rendered the background and put it behind the characters, which could get inefficient since the platform rails could appear in front of the characters. There was some manual editing I had to do with that step.
This time, I exported just the panel of the characters as a transparent .PNG image and imported it into Blender with File >> Import >> Images as Planes.
I didn't know how to give the flames a softer look; I modeled them from elongated sphere objects and lifted up some of the vertices to add the points, so I painted over them in Krita with effects to give them a softer look. This'd be something good to learn for another time I need to model flames!
Behind the Scenes: Episode 35 WIP 1
This episode will be a more straightforward adaptation of pages from the previous comic version than the latest episodes, but there are still some challenges!

The initiation process will be shown soon! One of the characters on the cover will make her appearance within the next few episodes!
The previous version got far enough to introduce the Mage Pluses, a class of magical super soldiers with cyberpunk-style uniforms and combat gear, but not much was able to be shown about them in the story before the previous version got discontinued -_- One of the things I was able to show in the previous version were their uniforms! Those will be brought back but with a bit of a redesign, but it will keep the color scheme of red, white and orange with either gold or steel gray for the metal pieces so the model isn't quite finalized.

Their updated uniform design appears in a panel which also shows that Mage Pluses can generate weapons and shields. I made a model of the uniform as a reference for the pose and lighting since this panel will have dramatic lighting effects! This has been my most ambitious try at modeling and attaching clothing and armor to a rigged character model yet. It's a very rough model though as you can see from this reference, the pieces of armor clip through clothing! This still serves its purpose as a lighting reference, but I'd also like trying to make a model that's more polished.
Adding the glowing orange details on the front of the uniform was a pain. I made those with curves I manually adjusted, converted to meshes when the placement was correct, and used sculpting tools to refine them. I'll really need to look into how to add details such as these more efficiently when modeling clothing and I'm thinking over if I should remake the base model before I continue. I created it before I realized that it's a common and very helpful practice to add, but not apply, a Subdivision Surface modifier. After that screenshot, I tried it on the model and the clothes and they look more polished already! There's not as much clipping, so progress!
Behind the Scenes: Episode 34 WIP 3
Production of this episode is almost complete! It may be completed by this weekend so here's a mid-week WIP!
In the last WIP, there's a preview that shows how Renegade Midnight Conductor's weapon will change form in a battle!

This is a panel of when her weapon is about to change form! Getting to adapting the next parts for Anathema to Commonsense are exciting but have also felt daunting because I wasn't sure whether to keep the magical backgrounds in 2D or convert any of the effects to 3D. Those bubbles in the background are 3D and I was excited when I figured out how to make those!
In the previous comic version, the cosmic backgrounds and nearly all of the magical effects were made in Inkscape. I could keep them that way; I split the production of each episode into multiple .SVG files to keep each individual file from getting too large and too slow to work with.
When I was using Windows as my daily driver to produce the early episodes, this was also necessary! Sometimes I got a "Too many heap sections" error that'd make Inkscape crash, and when I had the misfortune of saving the file at the same time this error happened, that file would be corrupted and unusable and all of that time was wasted! TT__TT
It's important to save often, but the risk of this error happening and losing progress from it grew when the file got rather large. I don't remember at what size that started happening but when I split off panels into a new file and kept each of them under 10 MB, that helped me avoid that risk. I switched to Mac and upgraded to a newer Inkscape version since then, so I don't know if this error is still an issue with recent versions for any platform. After I switched, I've gotten files as large as 30 MB without this error happening, but I still split them up to keep files from getting too large and from slowing down performance too much.

This is the first panel of episode 34. This was all made in Inkscape, and the built-in blur filter blurred the shapes of the background. This is still very doable but since the files for these episode segments are larger than the files were for individual pages, scrolling can sometimes be slow. Keeping these backgrounds on a separate layer that's hidden when it isn't be worked on is a key to better performance. I may be able to remake this background in Blender and put the render in as the background, and that'd fit with the magical, otherworldly look to it, but I was concerned about how much longer that would take than just keeping what I already had.
As I was writing this post, I tested out how doable it'd be to recreate the effects in Blender with what I know. I got the most viable results by using metaballs clustered together into a cloud shape and applying a cloud material to them for the larger clouds, and making the smaller clouds with curves, but these looked very different and metaball clusters are difficult to get in a precise shape that isn't entirely round even after converting them to meshes. I don't have any experience using the Grease Pencil but I'd be willing to learn it and try it out for the cloud effects for the next episode so this one doesn't take too long to finish. Update schedules have mostly been monthly!
Some decisions to leave effects 2D are pragmatic. I think the background I made in Inkscape looks good enough as it is for this scene and I already spent a lot of effort modeling the other form of Renegade Midnight Conductor's weapon, since it's needed as a reference for an ambitious panel near the end of the episode when she uses one of her spells and it's being held at an angle!

Behind the Scenes: Episode 34 WIP 2

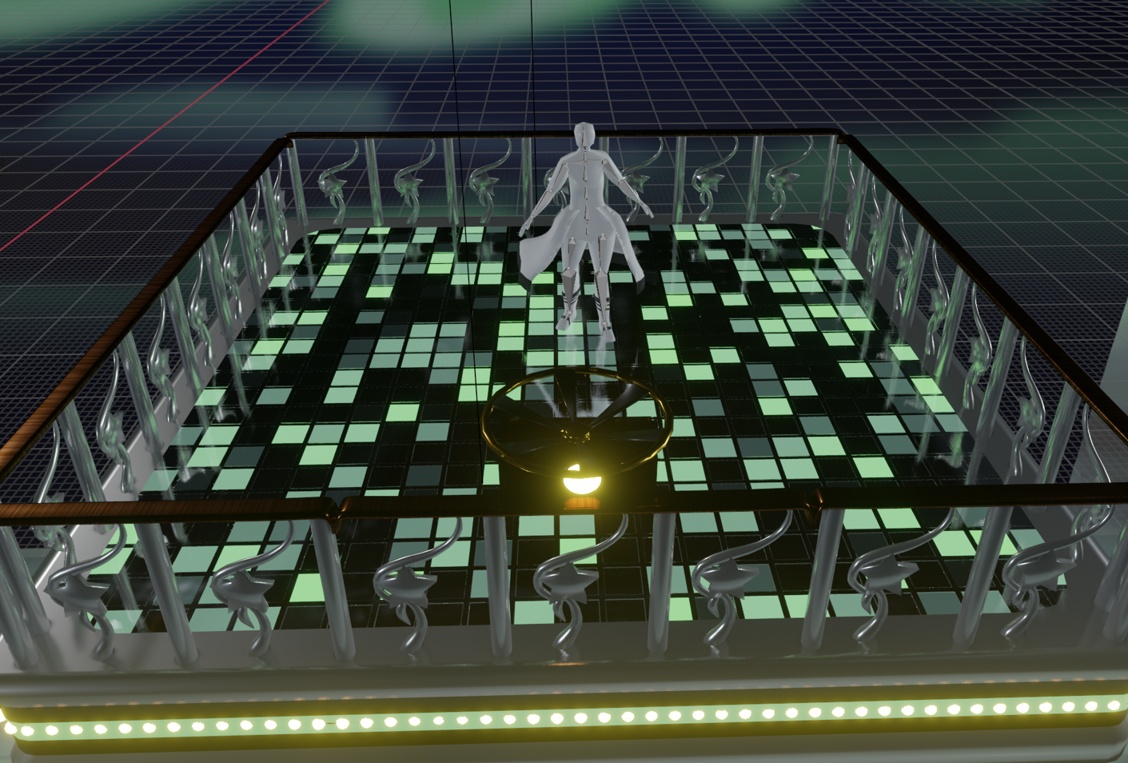
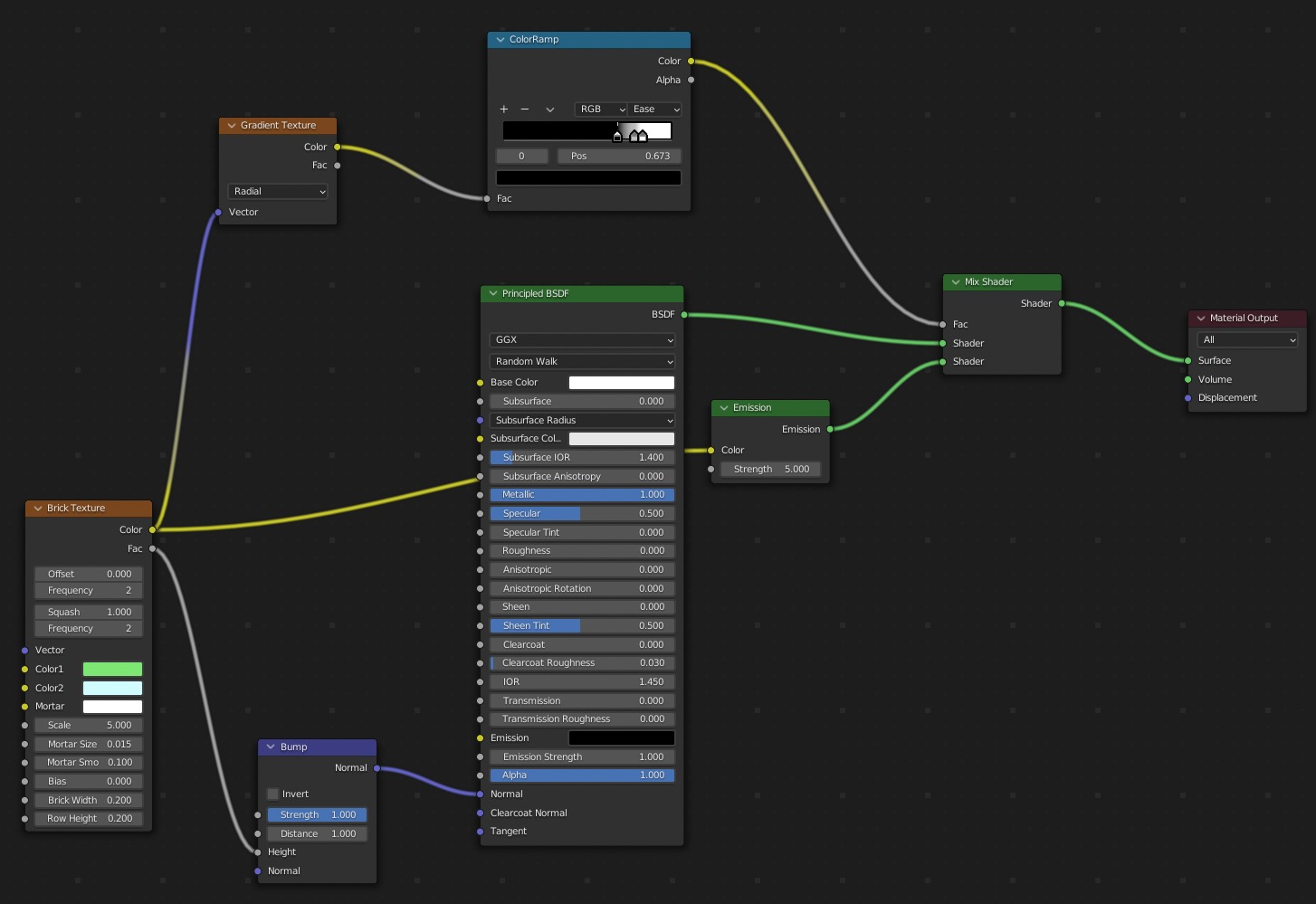
Progress steadily continued on episode 34 over the last two weeks but I didn't feel ready to post a WIP last weekend. This WIP is of a new panel and of another flashy effect that wasn't in the previous version; it adds procedurally generated light-up tiles to the platform floor! They shape and placement of the tiles are formed from a Brick Texture node plugged into a Bump node into the Normal of the Principled BSDF shader. The colors are from the Brick Texture node. The Principled BSDF node and an Emission node are plugged into a Mix Shader between them and the Material Output, and the colors of the Brick Texture are also plugged into the color of the Emission node.

The ColorRamp plugged into the Fac of the Mix shader controls which lights will be turned on or off. The nodes that also plug into ColorRamp are also a part of this.
This panel will have a close-up of the tiles that Renegade Midnight Conductor is standing on. Posing the base model gave a reference for her pose, but I'll need to make multiple renders. One render will include the model as a reference and another will be identical but without the model. 2D and 3D will need to be blended on this panel and several others that show the characters on the platform. So I recently noticed that the Eevee render engine can display reflections! I'd been using Cycles for that the entire time! If I can get all of the effects I was intending in just the Eevee render engine, that'd save time with making backgrounds where I had been making separate Eevee and Cycles renders and mixing them together to get the effect I wanted!

Midnight Conductor's weapon gets a form change! It's not the supercharged mode since the power meter isn't high enough for her to activate it although that'd be very exciting to get to, but her weapon has another form with different capabilities!
Behind the Scenes: Episode 34 WIP 1
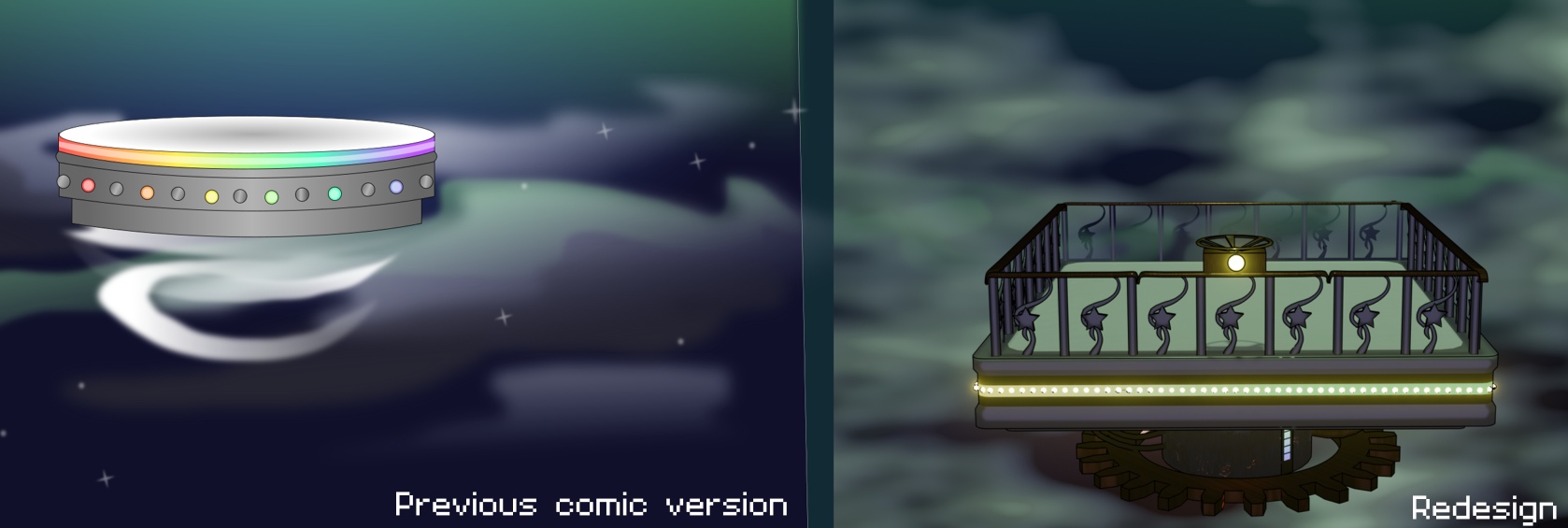
This episode will adapt pages 80 and 81 of the previous comic version, and also expanding on a scene with several new panels!

When Katt met Renegade Midnight Conductor in this scene, they met up on a floating platform. Redesigning it took a few hours and wasn't really necessary but I wanted to redesign it to add rails, more steampunk and glowing LED elements! The rails are inspired by Art Nouveau-style railing.
A new panel before this one shows a close-up of the underlying design:

These panels need a blending of 2D and 3D to keep the same backgrounds. In the previous comic version, nearly everything was made in Inkscape and I hadn't started using Blender for backgrounds. I wanted to keep the sky backgrounds from the previous version but also redesign the floating platform. What to do when I'd also need to adjust the world setting and lighting in the .blend file that I'm modeling the platform? I scaled up the background by itself in Inkscape, exported it as a .PNG file, and imported it into Blender through File >> Import >> Images as Planes. Importing images as planes is an add-on available under Edit >> Preferences.
When I imported the background and put it into place, I was disappointed that the colors were more darker and washed out in the renders I made. I might've needed to turn up the brightness of the lights I placed in front of the background and the platform. These were large area lights at 1000 - 2000 watts each. Perhaps I could've gone higher on the brightness, but I can always manually adjust it in Krita.
I recently did an experiment with stylized shading for a background, which could be a lot more efficient if I can keep implementing it, but I went back to my usual method of mixing renders together from the Eevee and Cycles engines for a composite background that'll be used in the episode. The reflections and other effects that only the Cycles engine has are sometimes too cool for me to want to give those up, which is why I made composite backgrounds to keep some of those effects without them standing out too much!
Behind the Scenes: Episode 33 WIP 2
The production of this episode is going to be similar to episode 32. It's an adaptation of pages from the previous comic version, but with changes to the dialogue and several new panels from expanding on scenes!
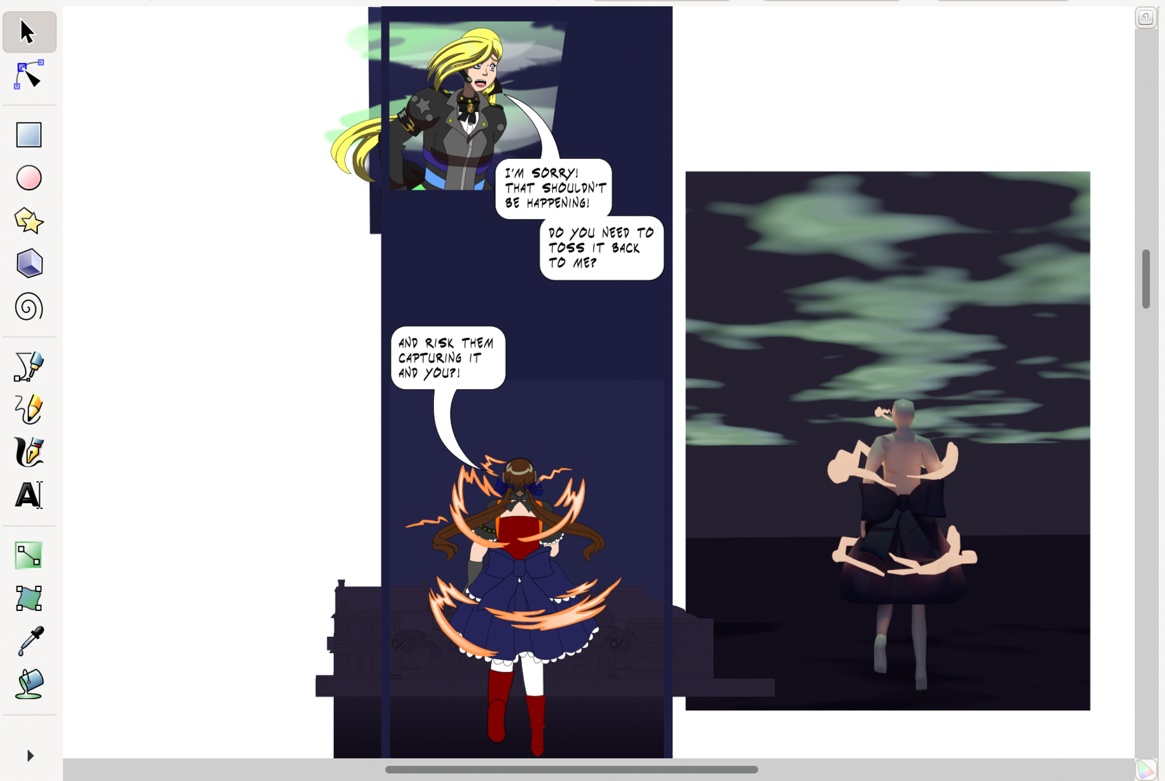
This is a preview of the expanded scene:

Transcript:
Panel 1: "I'm sorry! That shouldn't be happening! Do you need to toss it back to me?"
Panel 2: "And risk them capturing it and you?!"

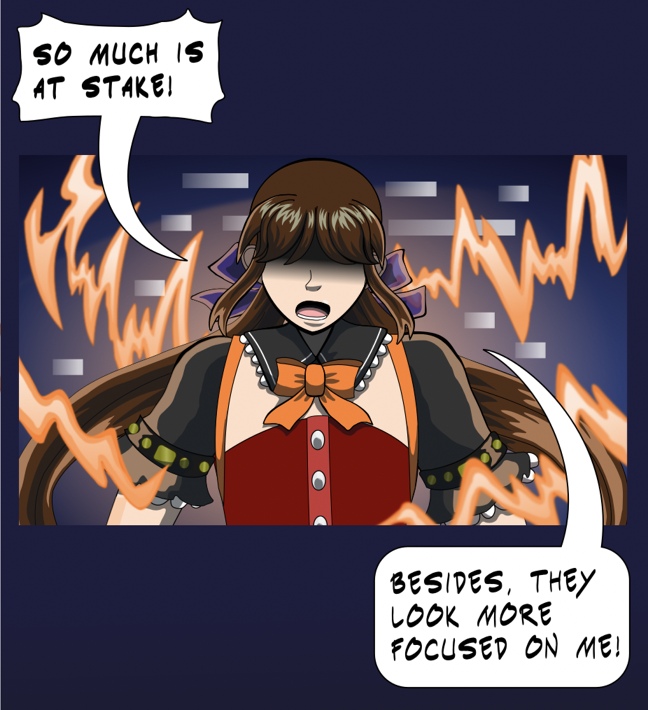
Panel 3: "So much is at stake! Besides, they look more focused on me!"
The first panel is a revamp of a page from the previous comic version, but the second and third panels are new. I made rough sketches and posed the 3D model I've been using in Blender to provide a more refined reference for the pose for the second panel. Katt's skirt was added to the model to show how much of the legs I'd actually need to draw and to give more of a reference for the lighting.
Adding pieces of clothes in these references also gives me more practice modeling them. This skirt didn't turn out the best and I don't know how to add the lace at the edges yet, but the bow was new!
The glitched magical streams are made from curves that started as a single vertex. With the camera set to the Z-axis, I created a single vertex (Shift A >> Single Vert >> Add Single Vert), extruded it several times and then converted it to a curve (Object >> Convert >> Curve). I found this to be the easiest way to shape the streams to add the spikes and to adjust the thickness of the end and middle areas.
The end of the last episode cut out Katt falling into mud after she caught the initiation device since the tone of that clashed with the rest of the scene. Here the power of the device lifted her into the air and she's looking up when she asks Renegade Midnight Conductor "And risk them capturing you?!" after Midnight Conductor asked if Katt wanted to hand the device back because of the danger.
I've added most of the panels for the rest of this episode. It will be a major expansion since Renegade Knockout Tango was a new addition from the current episode and she will have her weapon in battle!
Behind the Scenes: Episode 33 WIP 1
The production of this episode is going to be similar to episode 32. It's an adaptation of pages from the previous comic version, but with changes to the dialogue and several new panels from expanding on scenes! The next WIP would be about the expanded scene.
This first WIP is about the beginning of the episode. It's a fairly straightforward adaptation of page 77 of the previous comic version. On that page I crammed in as many psychedelic visuals as I could without it getting too crowded!

Adapting them to episode 33 started out very straightforward. Everything on the page including the cloud visual effects were vectors so they could easily be moved to episode 33 and re-arranged to fit the vertical format as this WIP shows here, but I also want to take these visuals another step further since I'm no longer restricted by the height of the pages and have more room for more effects!!
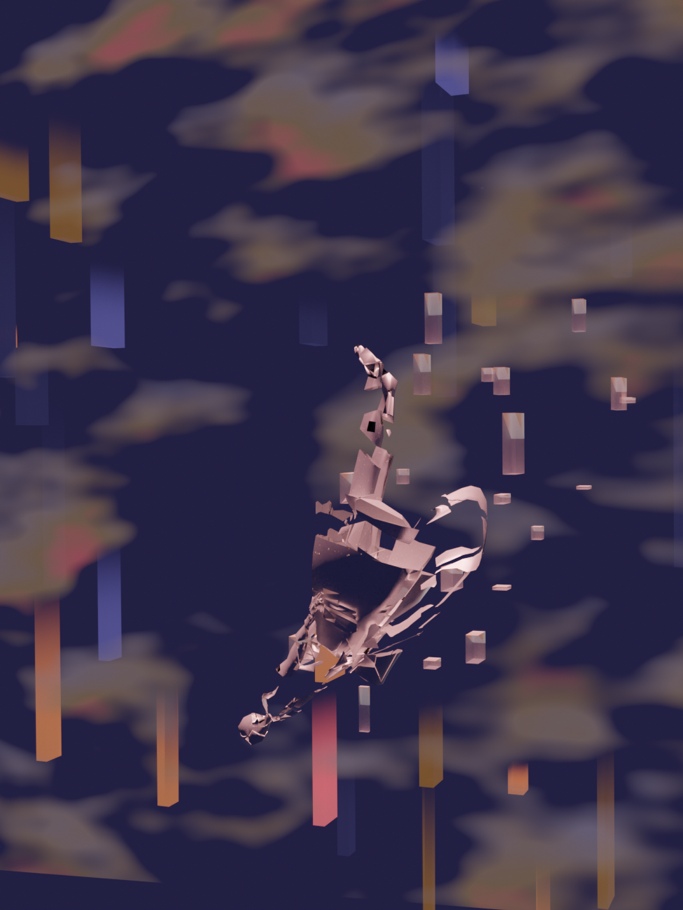
With more room I added glitchy background effects, inspired by glitchcore aesthetics and a couple of neat tricks I learned in Blender several months ago but didn't have a practical use for... until now! 👀
I immediately knew that I wanted to use glitchy 3D renders to put in the background, but I thought over whether to use Blender or Infini-D for this. After thinking over the possibilities, I used Blender this time to put some tricks with it I learned to use and these effects either would've been far more efficient with or required the use of a modern 3D program.
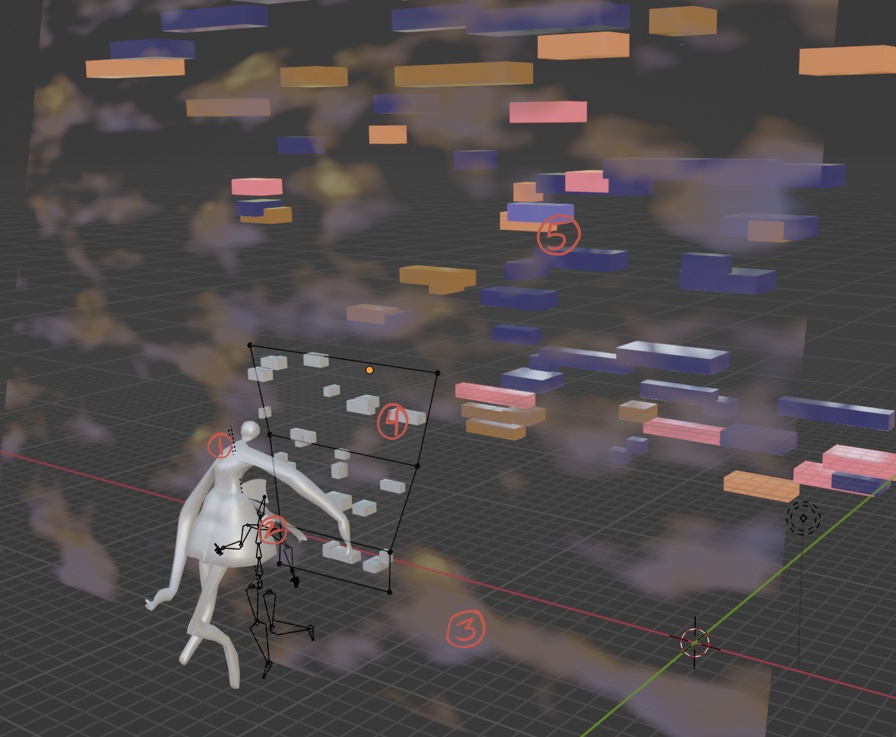
This is how the effects are arranged:

One of the "glitchy" effects I stumbled across was when I was rigging a model: When the rig (or armature) is made the parent to the model, the model will move with the rig when you move it as it should, but when you select just the model and move or scale it without the rig, the model gets distorted in all kinds of bizarre ways! It was interesting to see what results I got from that, but it was a trick I needed to shelve until I had the chance to put this to use!
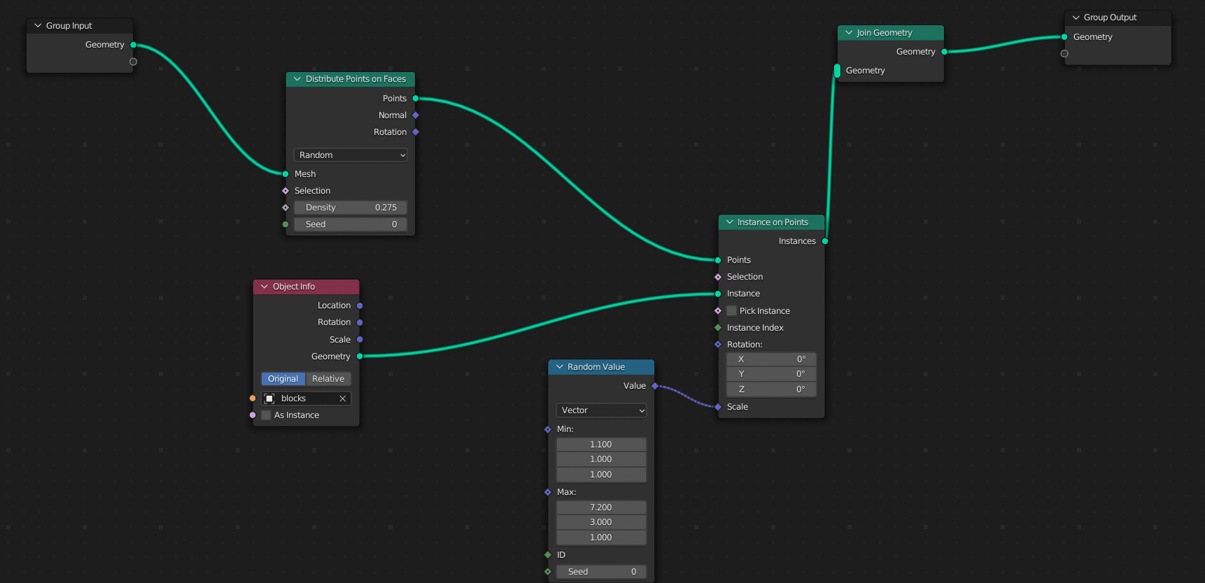
I could've replicated the blocks in 2D, but I knew how to easily make this effect in 3D with my recent practice of starting to learn how to use geometry nodes! This practice started with learning how to use the Distribute Points on Faces and Instance on Points nodes; the points are invisible until an instance is assigned to them, and the blocks are the instances (in the Object Info node, plugged into Instance in Instance on Points).

These are the geometry nodes for the blocks. Random Value is plugged into the Scale of Instance on Points to randomize the size of the blocks.

This is another background that will be used later in this episode.
It reuses the background elements, but with tweaks to the meshes, and changes to the values in the geometry nodes by adjusting the Density in Distribute Points on Faces, adjusting the randomized values for the scale, and setting the Y-axis rotation of the blocks to 90˚.
The disintegrating effect is from Cell Fracture, after I converted the posed model into a mesh. Cell Fracture is an add-on for Blender that's included. Move pieces around with proportional editing on and watch a trail form!
Behind the Scenes: Episode 32 WIP 3
At the time of writing this, episode 32 is close to being finished and I already started the finishing touches! The WIPs for this post show another scene that's expanded from the pages it adapts.

Transcription:
Part 1:
"There's the hotel!"
"This is so risky..."
"The League already has the advantage and if I recruit a new member now, they'll be forced to learn on the spot. They could get in the crossfire and get hurt."
"There's also the risk of a recruit we didn't take the time to vet being a liability, or causing disaster for us..."

Part 2:
"I can't let the League capture me and I can't let them have this!"
Renegade Midnight Conductor worries about the correct decision when she's flying away from the League's robots. While she's flying away and heading to the Stranded Inn Time hotel, she considers the benefits and risks to immediately initiating someone to keep the extra transformation device from falling into the hands of the League. Catherine talked with her about this in episode 31 and said that the guests at that hotel have a lot of potential. This would be the Magical Renegades' best bet to initiate someone ASAP, but it's still very risky.
Behind the Scenes: Episode 32 WIP 2
Learning how to do basic character modeling and rigging with Blender was a great idea! I'm still far away from being able to use those skills for much, but having a model I can pose is so helpful for trickier scenes!

This is a WIP of a scene of Renegade Midnight Conductor flying away from the robots that are chasing her.

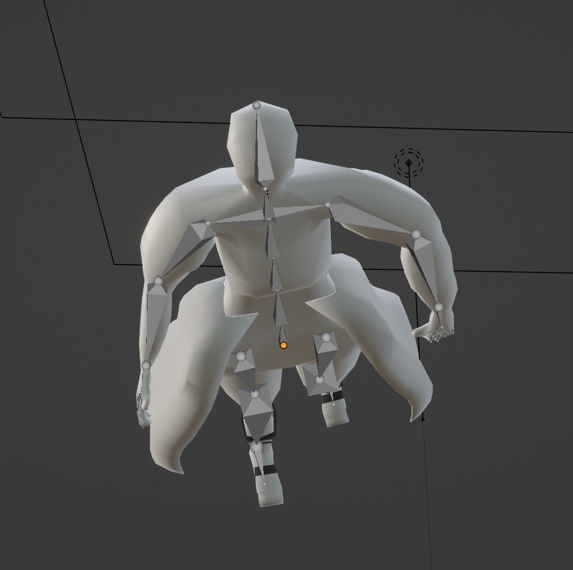
This is the reference I posed. The proportions are a bit off on the model, but this will be a good enough reference and I can correct the proportions the final drawing. Pieces of clothing can be added to the base model, but they're not included by default because it's is a mannequin that isn't for a specific character. It was designed to be be basic but highly versatile. I could adjust its proportions and body type by editing the base mesh and adjusting the bones in the rig to match up with it. The rig or bones can always be visible after being placed in the mesh by selecting the rig, and select Viewport Display >>In Front in the Object Properties tab. There was a bit of trial and error with this process:
Rigged models can be reverted back to their base poses by selecting the entire rig in Pose Mode, and selecting Pose >> Clear Transform >> All. Adding onto the base model wouldn't be practical after you pose them because in Edit Mode, the model will revert to its base pose even when it has been changed in Object Mode and Pose Mode.
The clothes, hair and props that are needed should be added before posing the model to avoid doing what I did: spending time posing it just the way you wanted only to remember that adding on it would be too difficult, and undo all of the effort to pose it. That happened when I was posing this but decided to add the skirt and boots from Renegade Midnight Conductor's outfit onto the model as a reference for how they'd appear in a shot of her flying. ^^;
I created the copy to keep it posable since I converted the other model using Object >> Convert >> Mesh. This tool makes the converted model no longer poseable. Its rig will no longer work, but that's what I need to add pieces of clothing in this specific pose. After I wrote this part of the post, I changed my mind on that method and went back to the base model that's adjustable and added a top skirt layer and boots to it. I made this change since I may need to adjust the poses of characters flying through the sky and to keep an accurate reference with how their skirts would billow out. Keeping a possible model would be a lot more efficient! The skirt was made by selecting the faces around the waist of the model, duplicating them, and making the duplicate a separate selection. I extruded the bottom edges downwards several times. When the length was correct, I rounded out the shape so the skirt would billow out by moving the bottom edges outwards with proportional editing.
If I made models for specific characters, I'd add the clothes and hair to them in the base pose so all of them can be posed. I've been able to model basic clothes to fit a rigged character's movements. This was a step in that direction. My main use of Blender is for designing rooms, but I learned some things about modeling characters, and tutorials I kept seeing made me curious to learn more!
Behind the Scenes: Episode 32 WIP 1
Episode 32 will adapt pages 74-76 or 74-77 of the previous comic version, but it will be changed up to fit the pacing and add details that will make Katt, or anyone else at the Stranded Inn Time hotel and Renegade Midnight Conductor crossing paths a little less coincidental.
A lot of magical girl series start with the protagonist being at the right place and right time to become a magical girl if she wasn't already destined to be one. This is still true with this story. Renegade Midnight Conductor was told in episode 31 that many of the new guests at the Stranded Inn Time hotel have potential as recruits for the Magical Renegades. She saw that strong spark of potential for herself when she crossed paths with Katt, but and it was still a risky decision to initiate Katt. The risk was in that Renegade Midnight Conductor was in a rush for a new member and because Katt is a wild card compared to several other guests at the hotel. She will wonder if she made the right call.
In the Fateful Stack of Choices spin-off idea, Katt was going to be the protagonist and the player would have the choice for whether she accepted the opportunity to join the Magical Renegades when she crossed paths with Renegade Midnight Conductor. This spin-off would explore a lot of what-if scenarios. If she took that opportunity, she still could've taken a different path than she would in Anathema to Commonsense!

A failed stunt caused her to lose time when she was heading to the Time Travel office, but she let her friends continue there without her. In this episode, she'll still need to report there by the end of the day, but with only a few hours left, something else will immediately call to her attention and she'll get caught up in it. A race against time will get more intense!

The scene of Renegade Midnight Conductor fighting against the flying robot enemies that are after her is also expanded! This is a preview of the scene. In the previous comic version, the explosion was off-panel. It wasn't clear if her attack even hit them. Here it does, but the battle won't be over yet!
Episode 31 WIP 2
What happened to part 1? It's part of my writing for Comics Challenge, which covered daily progress on the production of episodes 30 and 31 throughout October!
Progress on this episode was put on hold during November and part of December for Huevember. Soon before the wrap-up, progress resumed! This will be a long episode; it will adapt pages 163 - 168 of the previous comic version and add several extra panels to space out the dialogue.

A render of the radios in the hotel rooms. What are they tuned into?
The renders that were made for this episode were pretty easy. The most time-consuming thing for this episode was fixing up characters' proportions in several panels! It wasn't all that difficult with the use of vectors, but it still takes time to manually adjust everything in a panel. When I adjust anything on a character, the duplicated line art path would also need to be adjusted or redone, the shading would also need to be adjusted.
Episode 30 WIP 3


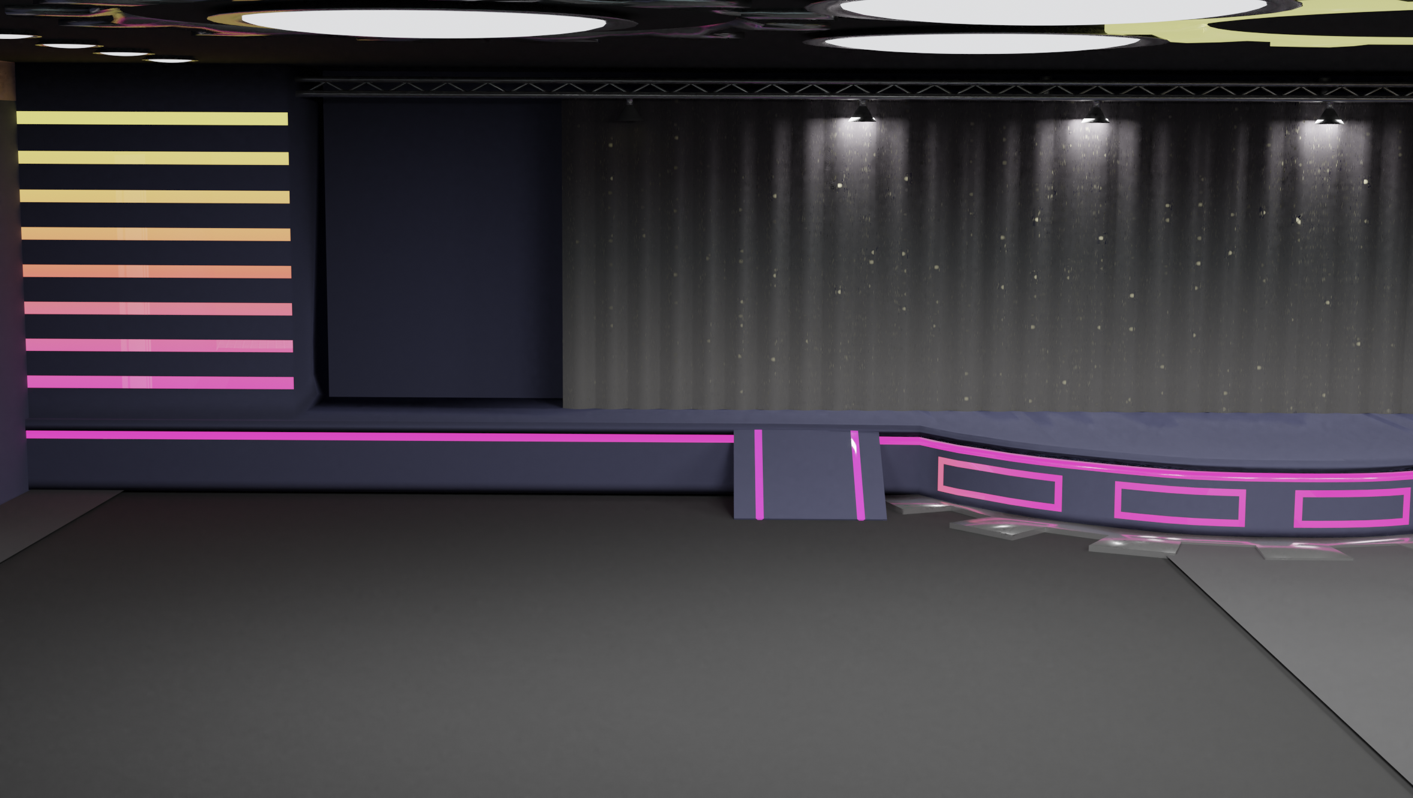
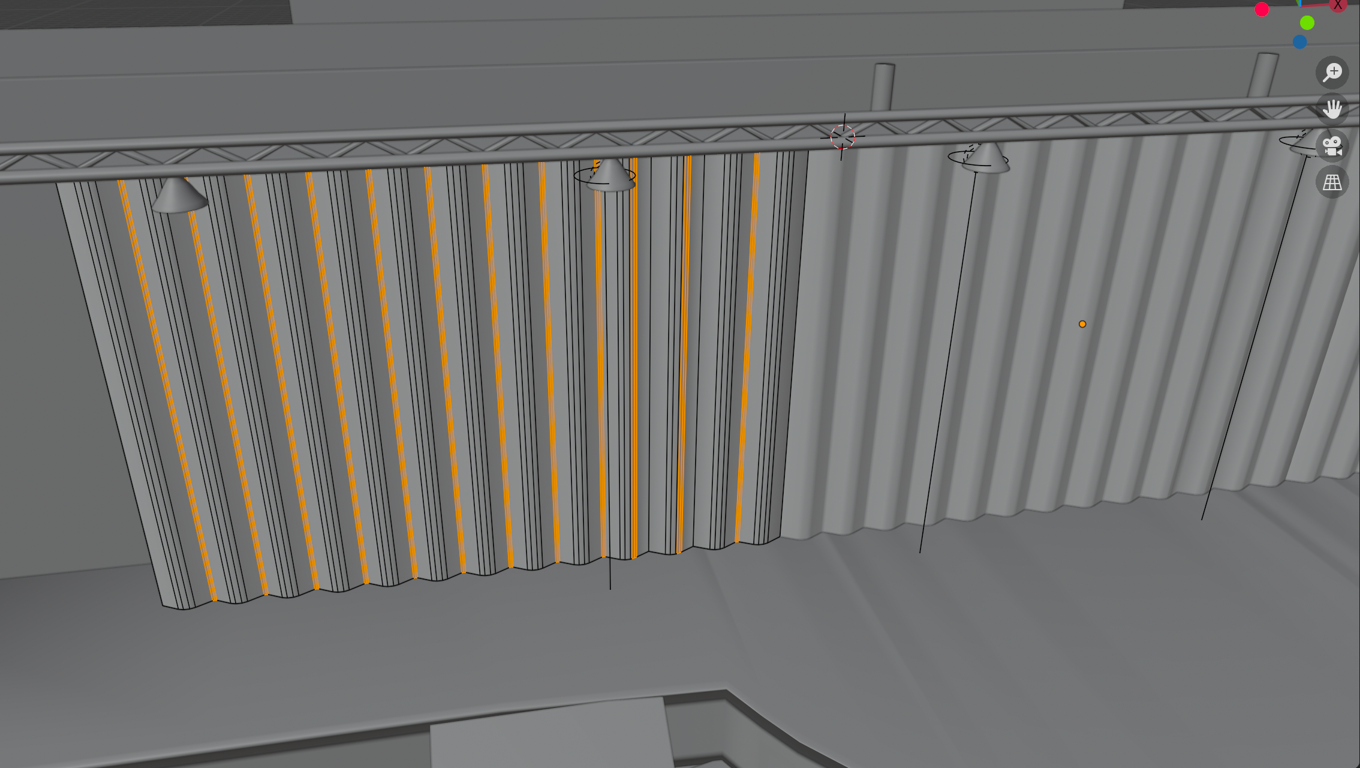
The model of the stage was so long that I needed to make two renders to show it off! The second render removed the chairs to show off the lights and a ramp on the front of the stage.
Materials for the gradient lights on the stage and the curtain share a set of nodes that adds a gradient, sets it to be vertical, and adjusts its colors. On both materials, the colors are set and adjusted through the ColorRamp node, which plugs into the base color in the Principled BSDF node. The glitter effect on the curtain material is from a separate set of nodes that joined this set through the Mix shader.
The stage curtain is a low-poly object. I used the cloth simulator for the curtain in the hotel room from episode 28, but I used a low-poly technique without it for this stage curtain. It wouldn't be moved around, so this simple technique saved time and gave quick, effective results:

The curtain after it was placed on the stage. It's been divided up with the Loop Cut and Slide tool for the next steps:
Ta-da! They're back! This'll save some time so you only need to edit one portion of the curtain, which is shown with how the orange highlights for the selected edges are only on it. Any changes made to it will automatically apply to the duplicated portions thanks to the Array Modifier's properties.
On the face to the left, use the Loop Cut and Slide tool again to make several vertical loop cuts to form the creases. Select every other loop cut, but not the ones at the leftmost and rightmost edges. Move these out with G + y if the curtains are along the X-axis or G + x if they're along the Y-axis.

They look pointy but can be smoothed out by Beveling the edges (Cmd + B). I put in 3 segments. The creases in between can also be smoothed out with the same technique.

Months ago, I tried 3D modeling a character for the first time. It was more ambitious than I should've started with, so I never completed it. I left it off with a basic body, but it became useful again when I needed to determine the scale of the auditorium, the distance between the rows of seats, and to show the basics of what a crowd shot would look like.
There are many human 3D models that are available for these purposes, but since I already started one, I used it! The model was originally created in a standing pose, and duplicated. Adjusting the duplicate to a sitting pose wasn't elegant; there was no rigging for it since I didn't know how to do that, but if I did, the poses would've been a lot easier and less messy to adjust! I just altered the mesh directly, but it got the job done since the model will be traced over with characters!
I placed copies of this seated model in several of the auditorium seats, and adjusted the camera to render the seated crowd from the back view.
Episode 30 WIP 2
This is WIP 2, since the screenshots of the auditorium interior were moved to episode 30 and were the first WIP for it. Production still continued when I was drawing for Sketchtember!

This is an earlier WIP that shows the sketch that was used as a reference. The drawing for the "Break a leg" prompt (In The Scattered Archives, third timeline) is being incorporated into this episode! This is another episode that is all new. I finished the script and rough sketches for it, and started applying the line art and base colors in Inkscape!


Later WIPs that include the backgrounds. These are mostly finished but need shading, and to merge the parts of the speech balloons.
Writing the script was daunting because this is another all new episode, and one that'll feature a standup comedy duo that also tries to be educational! This drawing worked well as a lead-in to set the tone for this episode. Some parts of the script underwent multiple tweaks, but much of the writing process was from brainstorming gags, putting together what worked the best, and how they flowed. The timing of each panel was also important because the timing can make or break a gag!
Now, writing out an entire standup comedy performance would take too long; there will be skips in it to leave some details to the readers' imaginations and to be practical, but what will be shown will include more character lore and worldbuilding details! With all of the sketches that I made for this one, this'll be another long episode. I'm excited to work on it, but even more excited to wrap up the first night at the hotel; episode 31 will be the next day and start the next arc!
Episode 29 WIP 3 or episode 30 WIP 1
This week in progress was focused on blending the backgrounds that I modeled for the phone booth, and modeling the auditorium that will be featured in one of the next parts after the conversations!

This is one of the backgrounds after it was rendered and blended in. I manually added the line art, painted in the glass effects and some of the metal effects.
Episode 29 is also turning out long that I'm considering splitting off the stand-up comedy scene that was going to be at the end to become the start of episode 30. Some of the dialogue in episode 29 will be serious and the silly part at the end would be mood whiplash. Length of the episodes, the length of the production time, and whether there'd be too much mood whiplash within an episode are pragmatic reasons I've thought about whether to split an episode.

Hello, Array Modifier! I only needed to model one chair from the entire group of them.
The chairs were formed from a single object. A flat plane was created to be the seat. Some extrusions and loop cuts later, the back of the chair was formed from extruding the back portion upwards, the legs were extruded downwards, the arms were extruded sideways then out, and the cushions were formed from carefully pushing out the middle portions to give them height! The Mirror modifier is helpful for creating symmetrical objects such as this.
The seats can't easily rotate upwards like a lot of theater chairs do when they're not in use. I tried that, but the results were messy. These are basic chairs to be used for this scene. Designing the stage was more of a priority since I plan to include an establishing shot of it, and the scenes will have a lot more focus on the stage than the chairs!
Having only one object makes it easier to use modifiers. There should be a way around it to apply the same modifier to an entire group of objects when one of them is the parent to others, but I haven't gotten that to work yet.
I used the Array Modifier to create a row of chairs, and adjusted the Relative Offset to give a little bit of space between them. The offset is along the X-axis. The color scheme isn't finalized but this looked like a good placeholder that could be final.

After I made this screenshot, I may have adjusted the size of the chairs and may have fit one more into the row, but the process is still the same. After applying the modifier, I used it again to duplicate the row, but set the X offset to 0, and adjusted the Y offset to space out the rows in front.
The auditorium isn't finished yet, but I'm prioritizing finishing the panels that will certainly be in episode 29 and shading them so the episode might be finished and ready to publish next weekend since there is a clear point I could split off the other part into episode 30.
Behind the Scenes: Episode 29 WIP 2
The last week of updates was focused on rendering several backgrounds, and adding vectored line art and base colors to the first several panels. Some of the group will use the phone booth from the end of the last episode to talk with people they know in the previous timeline!
I've done holographic screen effects before in Inkscape, but I made them in Blender this time since the background was also 3D modeled. Modeling the screen would also help show what the lighting would be in that background. It was also good practice and something new to try!
![Image description: Two panels inside a phone booth that has a holographic screen in front of the control panel. The control panel can be seen behind the screen. In panel 1, the screen reads 'Welcome to the Cross-Space/Time Bridge phone service!' And 'The walls of the booth are soundproofed for your privacy'. In panel 2, it reads 'To continue, select the [Yes/continue] button on the keypad below.'](/90s_Resort/images/ep29_phonescreen_WIPs.png)
The startup screen! This is what everyone will see when they enter the phone booth. It'd also have options to see a tutorial or to skip directly to using the control panel.

The control panel that's used to enter the details that would be needed to make the call. It might look like a panel on a time machine, but this booth is for calls only!

Transcription:
Panel 1: Hey... I'm not making this up when I say this, but Katt and I won't be back for dinner, because we got stranded in the 1880's.
During this week I also resumed a draft I started for the characters page, and began modeling the auditorium area that a later part of the episode will take place. The next episode will reveal more about some characters' motivations so this would be a good time to prepare the first version!
Behind the Scenes: Episode 29 WIP 1
There is at least one more room I'll need to model for the next episode, which would be an auditorium, but it should be simple enough. I haven't tried to model an auditorium or another room with rows of chairs before, but I'd imagine that the Array modifier will be extremely handy for this!
The next step has been modeling the interior of the phone booth. It has a round screen with a camera above it, and a control panel below it. The control panel will be used to enter the information needed to make a call across space and time. A microphone a holographic keyboard will be added in!

Behind the Scenes: Episode 28 WIP 2
This week was focused on modeling more items, refining the hallway and hotel room, and rendering more backgrounds!

A render of the hallways in the hotel before blending it. In between WIPs, the doors changed colors to fit the color scheme of the hall.

The hotel room from the last WIP was updated with a closet beside the desk, the blanket on the bed, and a beanbag chair by the bed. A grid pattern was added to the floor, and although it's not in view, it's also on the ceiling. This background was blended to add line art, increase contrast to the shading and add the reflection in the window-- and the clock hands since they weren't in the render!
Before the group can go to their hotel rooms, they need to meet the receptionist!

Who's there?...

A 3D model of the phone booths used to communicate across space and time! This'll be moved into the hotel lobby. Some characters the group will use it in this episode!
These appeared before in episode 27 during the tour montage. The style of them is based off of 1880's phone booths, which also appeared in episode 2!

Screenshot of the door edges. They're all selected to highlight them and demonstrate that most of the door was formed from one object through loop cuts, beveling and extrusions.
Grouping components into collections will save a lot of effort when you need to select just them! The collection was circled to show this. (Shortcut: M)
Modeling this was simple enough it could almost be a speed run! I started with a single cube object that was extended vertically. I made loop cuts to mark each section before making any more changes. The sections between the top front panel were extruded outwards (Extrude along Normals), and the door was formed by duplicating the long vertical rectangular face in the middle of the cube and separating it from the rest of the object (shortcut: P; separate by selection).
The original face was selected and extruded inwards to carve out the interior of the booth.
Loop cuts were used again to mark each section before different materials would be assigned to them. This is when I added a glass material to leave a metal lattice pattern. The lattice on the front door was made from loop cuts, and the edges were beveled to give them their thickness.
The glass panels were selected and extruded slightly inwards, and the other shapes were moved to fit in the extrusion.
What wasn't as easy was designing the interior and interface of the booth, but I needed to since episode 28 will show someone making a call. The panels that show off the interface and startup process wouldn't be as relevant to the story and they'd slow down the pacing, but I considered adding a few to bring in more immersion! How technology is designed could be a form of worldbuilding.
This episode was going to be a lot longer but will be split in two since only the first half of it is close to being finished. I found a point to make the split and end the episode with a punchline!
Behind the Scenes: Episode 28 WIP 1
I thought the hardest part of modeling the hotel interior was done when I modeled the front lobby. In episode 25, I needed to model a hallway with stairs, doors and rooms. With this prior experience, modeling the hallways for when the stranded people are shown their rooms in the hotel should've been easier...
As if! I spent hours just trying to figure out where to place the staircases, elevators, walls and hallways, and then re-arrange some things after I decided to replace the elevators with warp pads! This was frustrating, and the hardest part was figuring out what to put in the front parts of the second and third floors that were directly above the front lobby on the first floor.

The front lobby is in a section that juts out from the rest of the hotel, and is only wide enough for a few hotel suite-sized rooms. Putting any suites there didn't seem to be worth it, so they were put further back on the second and third floors. This left me needing to find some ways to use the space here.

The lobby area on the second floor was made into another lobby. The arched doorway on the right leads to a room with couches and chairs, and a view from the front of the hotel! It's an extension of the first floor. The other rooms by the front might be conference rooms.
The third floor was the most frustrating. Each of the rooms the group were staying at all could've been on the second floor, but I still modeled the third floor in case there were to be any scenes with it.
It could've had another lobby, but when I was at a loss for how to make it different from the ones on the other two floors, I suddenly had another idea for what to do with that space: I put a roller rink in it! I only started the beginning of it because it might not appear in the next episode. It'd be more efficient to focus on the sections of the hotel that will appear, and model the rest later.
Since the hotel rooms would be identical aside from some potentially being larger, I only needed to model one room to use as a template, and it was a lot easier!


The hotel room WIP. The empty bedroom that I modeled for episode 26 served as a guide for this, but the furniture was swapped out for simpler versions. This wasn't just to save time, but to fit vaporwave style decor. Furniture in a room tends to be minimalist, and the focus is far more on color and lighting!
I'll add the blanket later, which will require getting the cloth simulator to work again, but it worked for the curtains! :D
The first set of 3D backgrounds for episode 28 have been rendered and blended!

Behind the Scenes: Episode 27 WIP 2
Episode 27 of Anathema to Commonsense is still in-progress! Some extra panels were added in the first part of the episode to slow down the pace and put more focus on the group and their reactions after they were warped from the cosmic courthouse to a downtown plaza!

The Gatekeepers gave some souvenirs to the group! They respected that the group kept their cool under pressure, but these are souvenirs you wouldn't want to get and not only because they have no cash value!
Transcriptions:
Panel 1:
"I survived trial on the highest cosmic court and all I got was this lousy coin! (No cash value)"
Panel 2:
It sure was nice of the Magic Gatekeepers to give us rewards for enduring the trial and proving we weren't guilty!
This episode was nearly finished if I didn't add any extra panels, but I wanted to add a few that show the interior of the hotel that the group that's stranded in time would be staying...

Go to Stranded Inn Time? We already are!
Fittingly, this is a hotel that caters to people that get stranded in time. It's unusual for so many people to get stranded at once and the exact same place, but they can help people wherever they are thanks to the magic of the time travelers who designed them. It'd seem that most of the time, many rooms in these hotels go unused but when there aren't guests, but there are still community events through the hotel's museums and rooms for concerts to justify keeping these buildings in operation year-round!
The pages this episode adapts only showed the exterior, but then I had ideas for showing an interior shot or two of the lobby for that establishing moment, which then led to me looking at the principles of lobby design and start sketching floor plans and furniture!
My first choice was to give the lobby an Art Deco look since the exterior was based off of it. The exterior will keep the Art Deco look, but when I was looking for reference pictures of hotel lobbies, I got inspired to make the interior vaporwave! And so I began to spend time modeling the lobby. This is a WIP of the front desk!

The concept behind the design of the interior is a vaporwave clock tower! There will also be neon lights on the ceiling that are shaped like gears.

This WIP reuses the curtains that I modeled in a room in episode 25. They could be kept as-is, fixed up a bit, or replaced if I can get figure out the cloth simulator. These were rendered with plane meshes. I've used the cloth simulator to render a blanket and pillows, but I didn't succeed in getting the simulator to work the way I wanted when I tried to model curtains. Maybe I'll try again since I have the time.
Episode 28 will take place in the hotel lobby.
Episode 26 WIP 4
Most of the panels for episode 26 of Anathema to Commonsense have been vectored. It's almost the final stretch so this episode should be finished in the next week or two if everything goes to plan! More parts of the lounge room needed to be modeled to cover different camera angles. The last WIPs showed the area in front of the room, and this new WIPs shows the bar area beside the staircase at the back!


A preview of the efforts to blend the render with the art style! The table appears closer to the camera than the characters so I'll need copy and paste the table in a higher layer. This WIP shows the render after manually drawing the lineart and painting some of the shading.
Sometimes things that were meant to be placeholders are cool enough to throw them in! When I put the light objects underneath the lamps, the cyan color was just a placeholder I chose when I was testing out the size and intensity of the lights but I thought they looked so cool and provided a nice contrast that I kept them!

They should've been spotlights instead of points, but making them points made a more dramatic effect!
After this episode will be chapter 13 of Extra! Chronicles. Episode 27 will be an adaptation of pages from the previous comic version again, but they'll be tweaked a lot. It should still be faster than episodes 25 and 26! ^^; The timeframe for events shifted in this rewrite to make them less compressed, and give some more breathing room for character focus and worldbuilding before the next major plot point!
The events in episodes 25 and 26 were in 1884 of the new timeline, a few days after its point of divergence. Episode 27 will bring us back to 1887 in the new timeline when the League is the S.O.C's ruling party and the group of students and teachers from Capital Remedial got stranded and are trying to survive!
The events in chapter 7 before it got cut short of the previous version will be moved up and would be episode 28 or 29.
Episode 26 WIP 3 and Chapter 12 WIP
Two WIPs for the price of one in this update!
Episode 26 of Anathema to Commonsense and Chapter 12 of Extra! Chronicles are in-progress!

This part of the lounge room was shown in the last WIP. More refinements to the wall, and the furniture was added! The couch was reused from the arcade room in episode 25, but the tables and the two round chairs are new.
Chapter 12 of Extra! Chronicles will introduce some new characters, but their establishing moments as this chapter was being drafted were long enough that the interview is going to be moved to chapter 13! Chapter 12 will be next. Episode 26 of Anathema to Commonsense will take place the same day as chapter 13 and part of the chapter will make its way into episode 26. Since it's been several weeks since episode 25 was released, it'd be better to release episode 26 before chapter 13 though either order would work just as well.
This is another event that spanned longer than I expected. The original plan was for chapters 10 and 11 to cover the visit to the royal banquet and the interview, but a lot got added on as I wrote! XD
There'll be two illustrations for this chapter, which are also in-progress but here's a WIP of one of them which features one of the new characters!


A render of the room from the view of the staircase. The model of the Magical Renegades HQ lounge room also includes the rooms next to it, and the staircase that leads to the room. Is this really necessary when those rooms might not ever be shown?
Maybe not, but it was still good practice to model approximations of the furniture and appliances that would be in those rooms to scale since they also helped me determine the scale of the rooms. When I got the scale of them, I could place the doors.
I didn't have numerical measurements for this room or the other rooms that were modeled. They'd definitely be needed in an all-3D work. Since this isn't all in 3D, I could skip that, but needed another unit of scale. I used the wall panels for that!
Those wooden wall panels are a staple design of Victorian architecture, but they're also a convenient unit of scale for determining the width of rooms! The room further ahead is 3 panels wide in both directions from the door, so 3 panels were placed to each side of the door. The closer room is smaller and is 2 panels wide in both directions from the door.
The lounge room is in the basement of the HQ. Before I began modeling it, I sketched a blueprint of the basement, the key pieces of furniture in the lounge room, and where each of the rooms in it would be in position to each other. They weren't always drawn to scale since plotting out where items and rooms would be in relation to each other was the priority in that sketch.
If you read this blog long enough you'll see I usually don't do the most straightforward option! I saw some free resources to help people visualize the layouts of rooms and free 3D modeling assets that could be added, but as always I didn't know of them before I started doing a lot of modeling!
Episode 26 WIP 2
These weeks in production for episode 26 have been more of the same. More fussing over how to blend in the 3D backgrounds to fit in with the art style. The search for the most consistent solution.

A later section of this episode will take place in the lounge room in the basement of the Magical Renegades HQ, which I began modeling.
Since I'm more used to working with 2D illustrations, I sketch layouts for rooms and sketch objects before I begin to model them. The decorations on the jewelry box from the last WIP were made from curves, and re-shaped through sculpting tools, but it may be more efficient to import some decorations as SVG files and import them into Blender.

Caption: WIP of the lounge room showing a shelf, fireplace and media center. This is a semi-final version. There may be tweaks to add finer details.
To the right of the fireplace is the media center. It's inspired by a media player I saw in real life that could play records, CDs and cassettes. This media center has a small screen like the earliest TVs from the 1920's and 1930's, but the screen is made of magic-conducting crystal. Where the exact steps couldn't be reverse-engineered, magical tools have been used to fill the gaps! Magic can do just about anything! but that's usually kept in check by bureaucracy.
Christina helped build that one in the Magical Renegades HQ, but these devices also became mass-produced. Is that regulated? Not really, but there's a demand for these in the new timeline!
The world is similar to our own with a similar rate of technological progress despite the existence of magic. Radio and TV were unknown to the residents in the 1880's before time travel changed that. Music players were known of though, and the 1880's had its own format wars: Records vs. wax cylinders!
In the S.O.C, records won out because they were more practical. Wax cylinders tend to degrade too easily in the climate.
Efficiency tips:
Chapter 11 of Extra! Chronicles will be published soon! The draft is finished, but illustrations are in-progress. The draft for the characters page and more sections to add to the lore page also continue!
Episode 26 WIP 1
First WIP for episode 26. This is another episode that's all new, but production with this episode had a smoother start!

A render of the bedrooms in the Magical Renegades HQ. This is a barebones room without pillows or blankets on the bed, or any items on the lamp. Each of the bedrooms will be similar to this, but with some changes for each person. I spent hours modeling these pieces of furniture too!

The desk in one of the rooms with a jewelry box and a lamp! The lamp may have a magical energy source, and the design is based off of modern incandescent lamps and oil-burning lamps. Drawing these could've been faster, but modeling can help a lot when drawing detailed items at an angle. While I used some of the tools, I sometimes found interesting results by chance that I wanted to use!
The star decorations on the wooden box came from when I beveled the vertices (cmd + B) around the metal clasp. I use the bevel command more for edges than vertices, but beveling the vertices could give more decoration for this purpose. 1-3 segments usually works, but more tends to be less practical for smaller objects.

When it was set to one segment, they looked like diamonds and I was going to use that...

I set it to 2 and liked the star shape that I saw and wanted to use it. It was used by deleting the surrounding faces.
This background shows the technique I've been using to blend them. They were rendered in Cycles instead of Eevee, and didn't use Freestyle. That lineart was traced by hand!
Cycles tends to produce more accurate and vibrant colors. I would've used the built-in de-noiser with Cycles, but Blender kept crashing just before a render was complete! >_< It was less of a headache to render it without the de-noiser and edit it in Krita to smooth over the noise, but there was more trial and error!
The first rendered background for this episode took a few hours to trace the lineart for and to paint over the shading to reduce the noise. As I prepared to de-noise the next background, I noticed a far more time-saving way!
Filter » Enhance » Wavelet Noise Reducer
Only if I noticed this when I was trying to remove the noise from the first background! ^^;
Efficiency tips:
Episode 25 WIP 3
After more than a month in the making, episode 25 is almost finished! The production of this episode was going to be lengthy because it's an entirely new episode, but it took even longer yet since I needed to model several backgrounds.
I can't be sure how much I modeled would be used in the webtoon panels when the backgrounds are resized, so I modeled extra things in case they'd appear. These were a lot of extra steps, but they could be useful later if there'd be panels in the same scene at different angles. It could also be helpful to show more of what the headquarters look like!

3D modeling was a large upfront investment of time as I was studying and practicing it instead of drawing. Knowing that I'd be slowing down my update schedule worried me, but I thought of the opportunity costs. In the previous comic version of Magical Renegades, I drew complex backgrounds but drawing them at an angle from scratch without the help of 3D modeling was such a pain! TT_TT
Learning 3D modeling would be worth it to save me from this frustration, but how frustrating would the learning process be? Many webcomic and webtoon artists have taken to using 3D models to help them with poses and backgrounds, but I didn't choose the easiest option for that! ^^;
SketchUp Free is one of the easiest free options for architecture so it's recommended a lot. I considered it but I was concerned about its restrictions in its license and whether I should buy the Pro version, or if I have to shut out any chance of ever monetizing if tried, such as doing commissions or allowing revenue from Tapas if I made any backgrounds with the free version instead of SketchUp Pro. Keeping the option on the table would be nice though it's not my main goal, and there's a bit of a fear of missing out.
I'd still recommend it as a helpful tool for someone who needs an easy and free program to design architecture, and isn't concerned about the restrictions.
Blender is far more complex but doesn't have the restrictions. When I started using Blender, I intended to only learn the basics by just learning enough to model backgrounds and props with enough detail to help me with perspective and lighting. I would've drawn over them and added in the color and extra details in another program.
Leaving it at that would've saved me time since the production process was already long without it, but then I considered making 3D renders that could be complete works so I needed to learn more of the tools. Adding color to the backgrounds and props, and learning about properties to make materials that are translucent, glow or are reflective are also useful references for coloring the backgrounds.
Leaving it at that would've saved me time since the production process was already long without it, but then I considered making 3D renders that could be complete works so I needed to learn more of the tools. Adding color to the backgrounds and props, and learning about properties to make materials that are translucent, glow or are reflective are also useful references for coloring the backgrounds.

"You mean I could sit down and play these new-fangled games over a cup of tea?" An onlooker likely asked this upon stumbling into the arcade that's *totally* not a disguise for the Magical Renegades headquarters!
This is one of the extra items, a sit-down arcade cabinet built like a table. I'd imagine it'd be modeled after an ornate Victorian-era table, but with arcade parts built into it!
Another challenge when designing this background was combining Victorian-era architecture with Memphis Design! It may still look like a chaotic mess, but there was a method to this! Finding a common element between them helped fuse them, but they're so different from each other! What could they possibly have in common that could make them fit together?
Keeping the tall wooden paneling was a must. It's one of the most recurring design elements associated with Victorian architecture. The rest of the wall often had patterned wallpaper, but that would've been overkill when I chose to model the design of the floor after the designs of arcade floors! Balance is important.
The elements of memphis design has some balance in using simple shapes, solid blocks of color, and using patterns sparingly.

Caption: Section of a wall in the Magical Renegades HQ arcade room. Adjusting the lighting and a few materials shows off the lighting in the decor and on the screens!
The dividers on the wall were based on geometric shapes that are commonly used in Memphis Design, but in wood colors to blend them in with the rest of the wood paneling. They were also a fitting place to put in some neon tubes to blend this 1980's arcade design element!
Episode 25 WIP 2

This is the panel from the first episode 25 WIP with the background added to it. So much preparation time on this episode has been spent on some backgrounds in Blender that another WIP is about it! I tried a different method to render them and blend them into the art style because complex items would be very tedious to manually trace!
I'll have more to say in the next WIP, but the architecture in this room is supposed to be a blend of Victorian-era architecture with Memphis Design! The floor pattern was made from scratch and was designed to give a 1980's arcade feel to the room!
The previous background that was modeled in Blender was in the illustration for Travel Logs 3. I intended that render to be close to the final background even though it wouldn't be used directly. I vectored over it to add the line art and replace the soft shading with cel shading to blend it in with the art style. Adding materials and lighting in the render when it was going to be vectored over were still helpful references to show where to put shading, lighting, transparency and reflections.
These renders also didn't need to be exact because I could add missing items and details when I was vectoring over them.
See the Travel Logs 3 WIP from 6 Feb for more details about that process!
Vectoring over that safe and trying to accurately trace over the curves in its shape and shadows was very tedious. While I was modeling the backgrounds for episode 25, I remembered a rendering option that Blender includes that automatically adds line art to renders and can shade them in a cel-shaded style!
Freestyle saved me the time of manually tracing and adding the lighting to blend the backgrounds. These were my first experiment using Freestyle, but I used some trial and error and this part of the Blender manual to adjust the settings. I still needed to manually make some touch-ups to these renders in Krita to blend them in more, but it saved me the effort of having to trace the line art for everything.
The time cost is more upfront with modeling. This method requires me to be exact with everything in the background from the shapes of the items, the materials, lighting and any textures.
My first attempt used the default Freestyle settings other than the line width being thinner, but the soft shading didn't let it blend in with the art style. I attempted to blend it in by painting over the soft shading with solid blocks of color but it was a mess! ^^; Trying a few more different settings helped so much! The shading still needed to be painted over in several parts, but some adjustments to the settings cut down on the effort I needed to spend.
Settings I used:
Through more practice I hope I can be more efficient with this. I had to draw in some of the line art when it didn't render because I didn't know what settings would help render everything I needed.
Manual tracing allows me to not be exact. I don't have to model everything upfront, but everything needs to be manually traced over with vectors to blend them in. This may work better for simpler backgrounds.
Freestyle rendering is far more efficient at generating line art for complex backgrounds, but I still need to learn how to adjust the shading so it will render as cel-shaded so I'd spend less time painting over areas in the backgrounds to blend them in.
The top 3 ways I learned things in Blender:
This episode will focus on the Magical Renegades as they find out about Eminence Danger leaving. Some members who were alluded to in chapters 2 and 4 of Extra! Chronicles will be appearing here now!

Avogadro appeared before in The Scattered Archives in an entry from 1873, but this is his first appearance in Anathema to Commonsense. Between 1873 and 1884, he enlisted in the royal family's military police, but dropped out and left to be one of the co-founders of the Magical Renegades!
Episode 25 WIP 1

Renegade Liberty powering down just as she walked into the Magical Renegades headquarters. The interior of the headquarters was redesigned to look like a steampunk arcade!
Scenes in this episode will take place in the Magical Renegades headquarters. Three challenges are ahead:
This WIP is about the first challenge and I may get to the others in the next ones. My update schedule is slower than usual with these challenging episodes, and me spending more time than I needed to for a reference image, but I wanted to keep you informed with WIPs.
Redesigning the exterior of the Magical Renegades HQ to look like an arcade building was a challenge. Redesigning the interior look like a steampunk arcade was going to be another longer one, but it could be fun!
Let's get the arcade machine in the room out of the way. It's been the most difficult thing about this episode. I pondered where to place details, and how long it'd take to model them. It gets tedious, but it was another opportunity to put my 3D modeling skills to use.
Ever since I found steampunk, I wanted to design! The first works I saw in the steampunk subculture centered around fashion photoshoots and photos of hardware modification. Making these required skills and resources I didn't have, but I wanted to create. That's where my interest in drawing outfits and steampunk hardware came from. The DIY ethos of this subculture drew me to it as much as the beauty of the designs I saw. Finding an interest could do so much to make one of the parts of drawing that's often dreaded a lot to be more fun. I used to dread drawing architecture, but now I like designing it as much as I like designing characters! Gaining interests in steampunk and art history helped a lot with this!
Me many years ago: Ugh... I'd have to design architecture...
Me now: I *get* to design architecture!

3D model of a steampunk arcade machine. This one is inspired by Asteroids or Space War!
Designing a steampunk arcade machine or two that would be in the background for a few panels still sounded tough, but I broke it down into steps. I took the extra steps 3D modeling it and the architecture to help with the perspective.
I looked at reference images for guidance for what a steampunk arcade machine could look like!
Steampunk arcade machines that have been built: They exist, and are a source of inspiration! I looked for common design elements across the images which helped with where to place design elements.
Modern arcade machines: Their shape was used as the base. In-universe, the Magical Renegades reverse-engineered arcade machines that were brought over, and used their design for the basis of their own.
Old coin-operated machines: They were a good reference because they contain design elements that the Magical Renegades members of the 1880's would've known. I started looking at slot machines when I looked more into what other coin-operated machines existed in that era. The metal top of the cabinet is based on a design element that was common on antique slot machines. The metal decoration that is, not the futuristic glowing lines! :P
While I was researching this, I found that vending machines for nearly everything would be historically accurate! Photos are from the 1920's through the 1960's, but mentions are made of vending machines from and before the 19th century!
"Vintage pictures of bizarre vending machines you never knew existed, 1920-1960" from Rare Historical PhotosI sketched the shape of a modern arcade machine, and tinkered with placing older and steampunk design elements on it. This sketch didn't need to be complete before I started modeling, nor did the details need to match up. They just helped as a starting point because I'm so used to working with 2D I need it to help me work on anything complex in 3D.
The base design of the cabinet was quick and easy to model. The cabinet without any details on it is just one shape. It can be made by creating a flat plane in the side view and extruding it sideways, or carving it from a single rectangular block with a careful use of loop cuts to mark which faces need to be inset, extruded or moved to form the cabinet shape.
I used the first technique, and it's familiar to me across programs! I've used it to model some other things in Blender (and Infini-D), though it's done a bit differently between them. Here's a comparison because I felt like firing up Infini-D again, and it seemed it could be fun to compare them!

After decades of advances in 3D modeling, isn't it helpful that some techniques stay mostly the same? To get to this view in Infini-D, go to Windows >> Layout. I don't know the differences between some of the options yet, but in the Cross Section window, I made the profile of the arcade cabinet. Unlike in Blender, objects default to a preset depth. It can be adjusted by selecting the rails on the side in the Path Right view, which can be opened from the menu.
Objects can be beveled by selecting Model >> Bevel in the standard mode, but when it wasn't active, I needed to return to the edit mode and round the corners.

I spent a lot more time designing arcade cabinets as a background prop than I probably should have, but it was fun and I had something to write about to keep viewers updated!
Behind the scenes: Episode 24 and Travel Logs 3 WIPs
This is a WIP of chapter 3 of the Travel Logs alongside the 3D render of the background.


I used Blender to model the background and props to help with the perspective and lighting. Putting in textures sinks extra time into them when the 3D will just be vectored over, but it helps practice modeling and texturing for later 3D works!
The action figure is of a joke character that's a famous video game character in-universe!
After posting that WIP side by side with the original render below, I noticed that the Blender model of his is... off-model :')
That'll be corrected in the final version.

His name is Ferris the Donut Thief, and I created him for a joke OC challenge last year! XD
I intend for him to be available either under a CC-BY or CC0 license.
The challenge was to think up and draw a joke OC in a few seconds, but it spun off into another potential idea! I 3D modeled him to show off part of the pun in his name and concept. His design reminded me of 90's video game mascots so I imagined Ferris could've been the star of a retro platformer game!
Designs of some of the most iconic videogame characters came from working with hardware limitations, or showing off the capabilities of the hardware they debuted on. The hypothetical idea I had for a game would harken back to the mid- to late 90's era of 3D gaming. A character with a metallic design would easily show off the hardware's capabilities to render reflections in cutscenes, if not real-time gameplay.
I'd want to recapture the feelings of wonder of seeing a 3D game for the first time.

Another WIP of episode 24 of Anathema to Commonsense. These panels show Renegade Eminence Danger and Renegade Liberty teleporting back to the Magical Renegades headquarters, which got a redesign in the new timeline!
The only other time the headquarters were seen was in episode 2, in the second timeline as a plain brick building. It was redesigned to look like an arcade to keep it hiding in plain sight to curious people that stumble across it, and draw in some revenue. It might not be enough to cover the costs of the redesign, but Christina and Avogadro led the efforts to reverse engineer technology from "the future" because they're fascinated with it. This is more for the art and science! XD

